
このようなお悩みの方へ。
この記事でわかること
・AFFINGER5でアドセンス広告の設定方法
・広告を貼るおすすめの場所
・広告を貼る際の注意点
この記事では実際にAFFINGER5を使用している筆者が、AFFINGER5でグーグルアドセンス広告の貼り方と、おすすめの場所を解説していきます。
記事を参考にして、自分に最適な場所に広告を設置してみましょう!
また、AFFINGER5の特徴はAFFINGER5の使用感を徹底レビュー【初心者の人にもおすすめしたい】で詳しく書いていますので、あわせて参考にしていただけるとありがたいです。
今なら¥4,980円のSTINGERタグ管理プラグイン3が特典として無料でついてきます。
AFFINGER5でアドセンス広告の設置方法と設置場所

Googleアドセンスを設置するためには広告コードを取得し、コードを貼りつけることによって表示することができます。
- 広告コードを取得する
- 記事上(アイキャッチ下)と記事下(本文の終わり)に設置する
- 記事内で任意の場所に設置
- Googleにおまかせするなら『自動広告にする』
順に解説していきます。
広告コードを取得する
広告コードを取得する手順は以下の通りです。
- Googleアドセンスにアクセスをする
- 広告をクリック
- 広告ユニットごとを選ぶ
- ディスプレイ広告を選択する
- 広告ユニット名を入力
- スクエアを選ぶ
- 広告サイズはレスポンシブにする
- 作成を押して広告コードの取得完了
step
1アドセンスにアクセス~ディスプレイ広告を選択する
Googleアドセンスにアクセスしましたら『広告』→『広告ユニットごと』→『デイスプレイ広告』を選択しましょう。

step
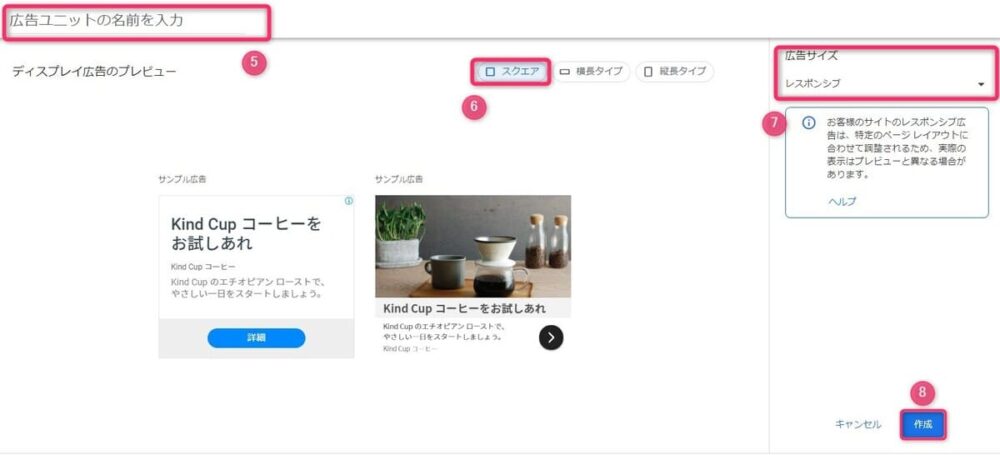
2各項目の入力と選択をしていく

⑤:広告ユニット名→お好きな名前を入力します
⑥:スクエアを選択する
⑦:広告サイズはレスポンシブにする
⑧:作成をクリックで広告コードの作成完了
step
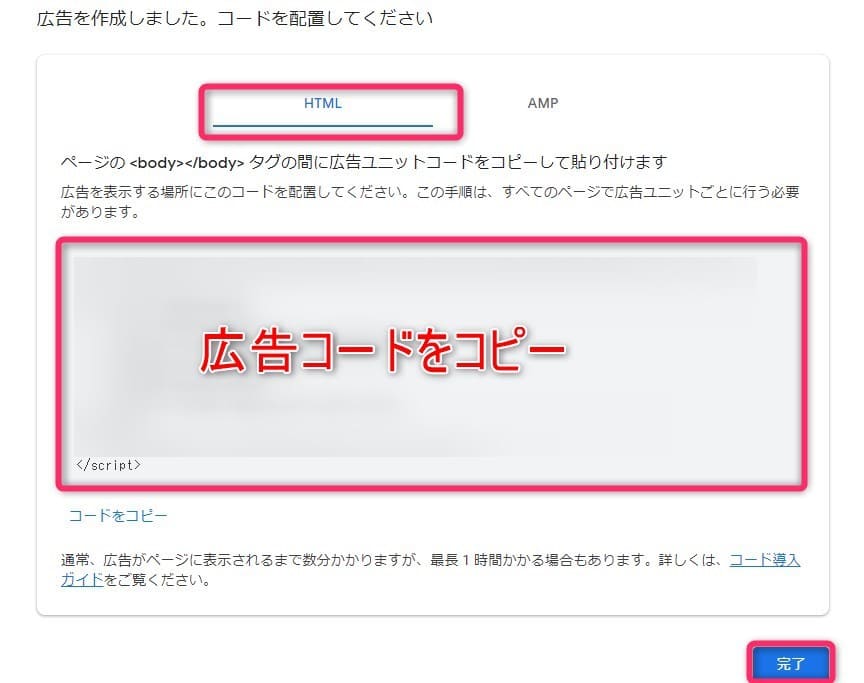
3作成された広告コードをコピーする

以上で広告コードの作成完了となります。作成されたコードをコピーし、アドセンス広告を入れたい場所に貼り付けていきます。
*後ほど作成されたコードを使うので、画面はこのままにしておいてください。
記事上(アイキャッチ下)と記事下(本文の終わり)に設定する
アドセンスを記事上と記事下に設置する手順は以下の通りです。
- 『外観』→『ウィジェット』と進む
- STINGERカスタムHTMLを記事上・記事下へドラッグ&ドロップする
- STINGERカスタムHTML内に広告コードを貼り付ける
step
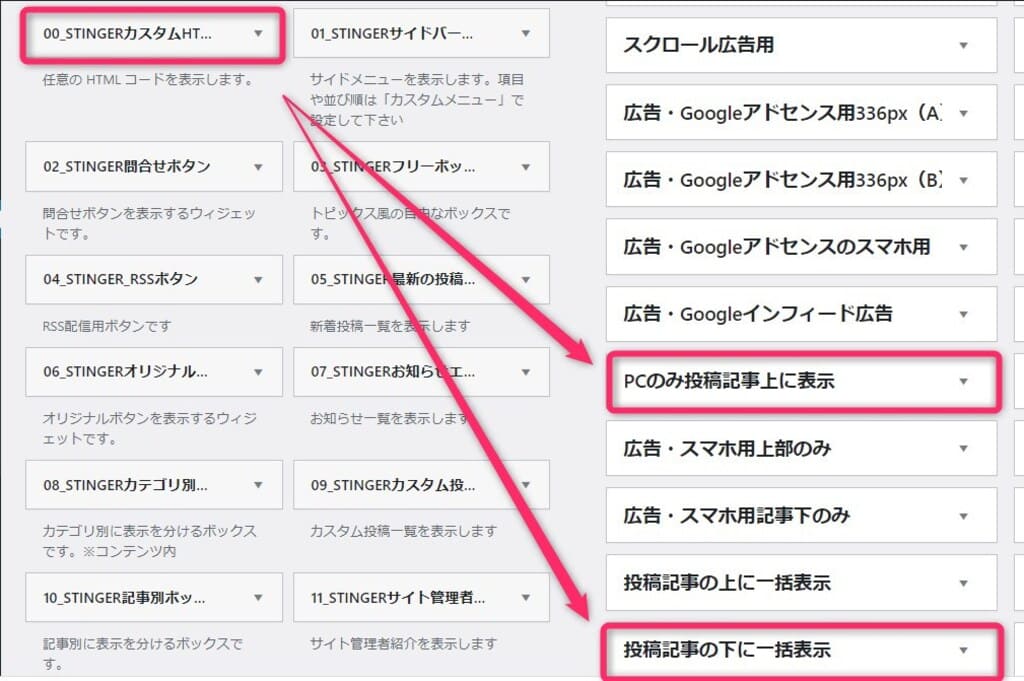
1ウィジェットを配置する
『外観』→『ウィジェット』と進みましたら、STINGERカスタムHTMLを記事上(アイキャッチ下)に表示させたいなら『PCのみ投稿記事上に表示』。記事下に表示をさせたいのでしたら『投稿記事の下に一括表示』へそれぞれドラッグ&ドロップします。

step
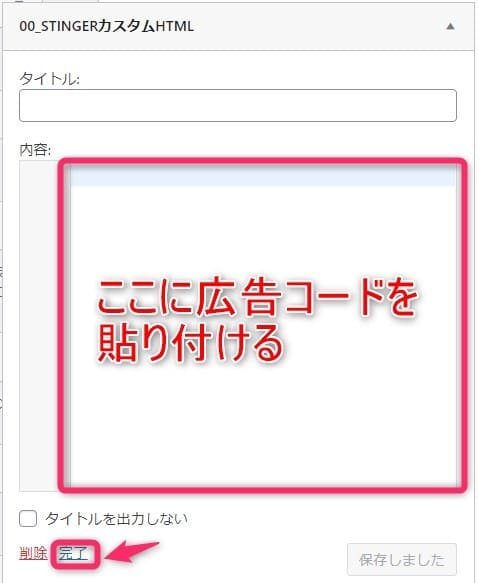
2ウィジェットに広告コードを貼り付ける
『PCのみ投稿記事上に表示』または『投稿記事の下に一括表示』に配置したウィジェット(STINGERカスタムHTML)に広告コードを貼り付けをし『完了』を押します。

ちゃんと広告が表示されているかプレビューで確認をしてみましょう。

記事内の任意の場所に設置
記事内の任意の場所にアドセンス広告を場合はとても簡単です。
記事の投稿画面で『タグ』→『その他のパーツ』→『アドセンス』と進むと記事内に以下のコードが表示されます。
html
[adsense]
うまく表示されているかプレビューで確認してみましょう。
Googleにおまかせするなら『自動広告にする』
広告を貼る場所を完全におまかせにするのでしたら、自動広告の設定をします。手順は以下の通りです。
- Googleアドセンスにアクセスする
- 自動広告をONにし、広告コードを取得する
- 取得したコードをアフィンガーに貼り付ける
step
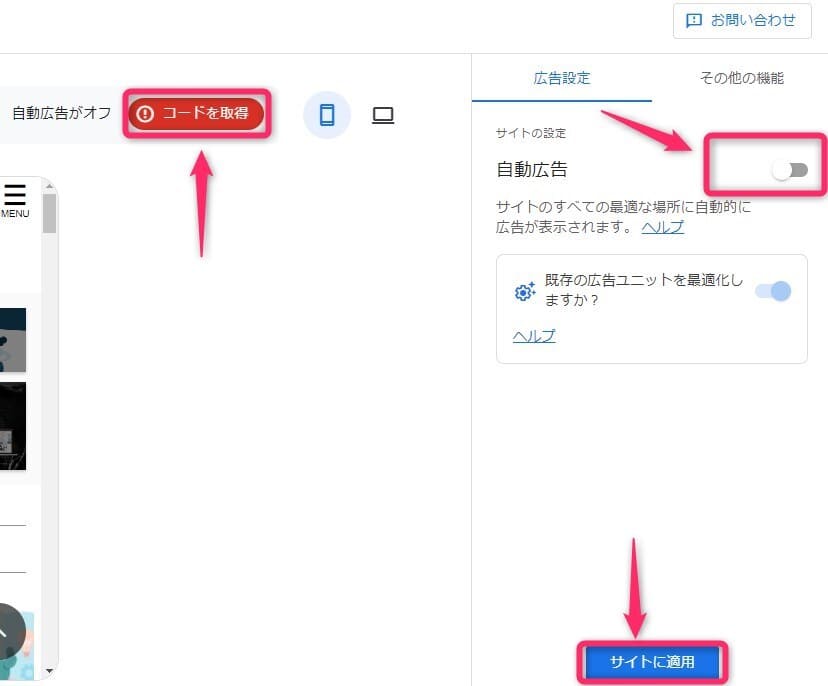
1Googleアドセンスにアクセスをする
Googleアドセンスにアクセスしましたら、管理画面の右下に表示されている『鉛筆マーク』をクリックします。

step
2自動広告をONにし、広告コードを取得する
『コードを取得』ボタンを押すと広告コードが生成されますので、コピーしておきます。
『自動広告』をONにし『サイトに適用』を押しましょう。

step
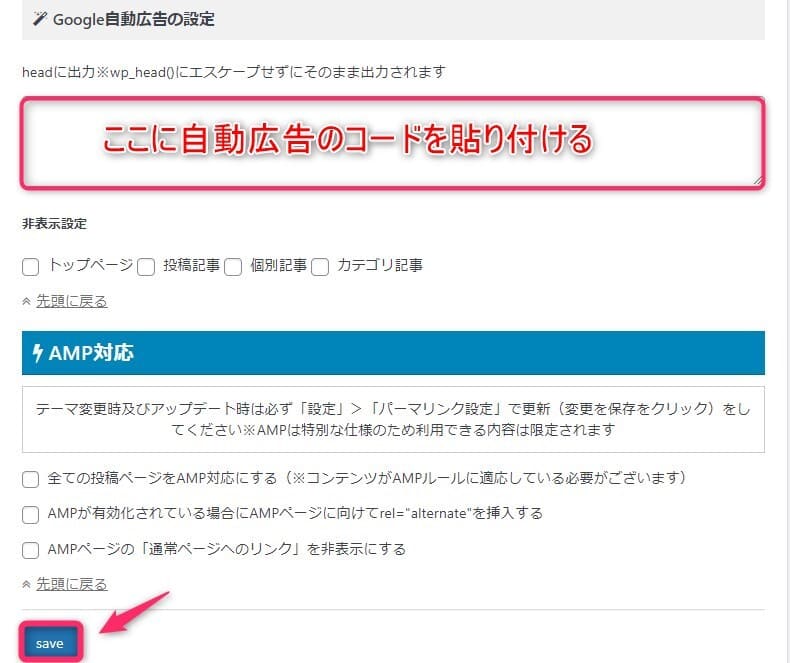
3取得したコードをアフィンガーに貼り付ける
『AFFINGER5 管理』→『Google・広告/AMP』と進み『Google自動広告の設定』と進みます。

あとは広告コードを貼り付けて『save』を押せば自動広告の設定の完了です!
AFFINGER5でアドセンス広告を貼るおすすめの場所4つ

アドセンスを設置するおすすめの場所4つを紹介します。
- サイドバーに設置
- 任意のH2の上(記事内)に設置
- インフィード広告
- 記事下に2つ並べて設置
順に解説していきます。
①:サイドバーに設置
サイドバーにアドセンスを設置する手順は以下の通りです。
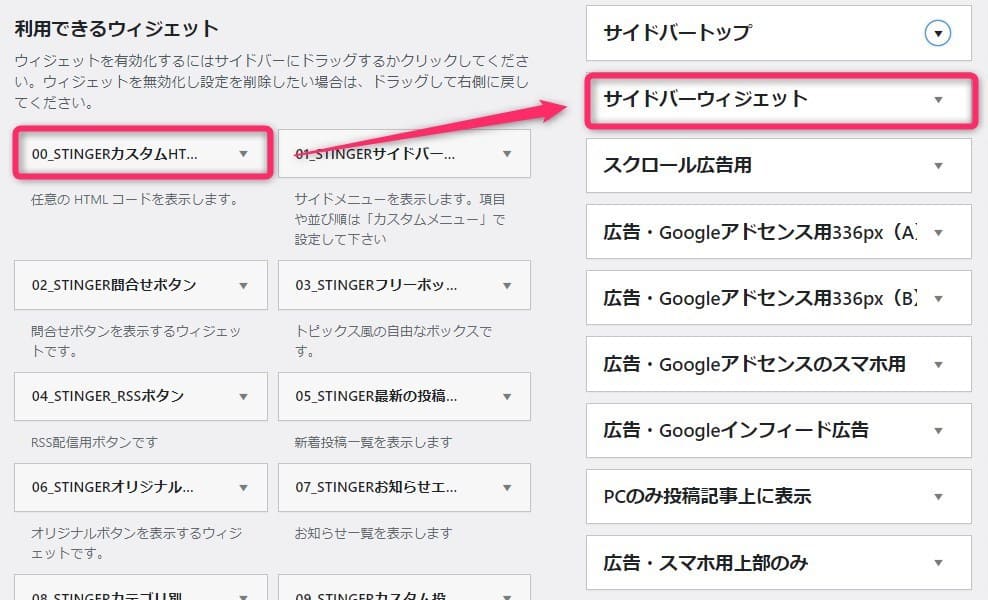
- 外観→ウィジェットと進む
- STINGERカスタムHTMLをサイドバーウィジェットにドラッグ&ドロップする
- STINGERカスタムHTMLに広告コードを貼り付ける

貼り終わりましたら、プレビューでちゃんと反映されているか確認をしておきましょう。
②:任意のH2の上(記事内)に設置
任意のH2の上(記事内)に設置する手順は以下の通りです。
- 取得した広告コードをアフィンガーに貼り付ける
- AFFINGER5 管理にて詳細設定をする
step
1取得した広告コードをアフィンガーに貼り付ける
『AFFINGER5 管理』→『Google・広告/AMP』→『見出し前に広告挿入』と進み、広告コードを指定の場所に貼り付けます。

『投稿記事』の項目にチェックを入れます。
広告を表示させられる場所は1番目、2番目、3番目、4番目、5番目とあります。1番目とは、1つ目のH2見出しの上に表示されるという意味です。
目次をいれている場合は、目次の下と1つ目のH2見出しの間に表示されますので、広告を表示したい任意の場所にチェックを入れてプレビューで確認をしておきましょう。
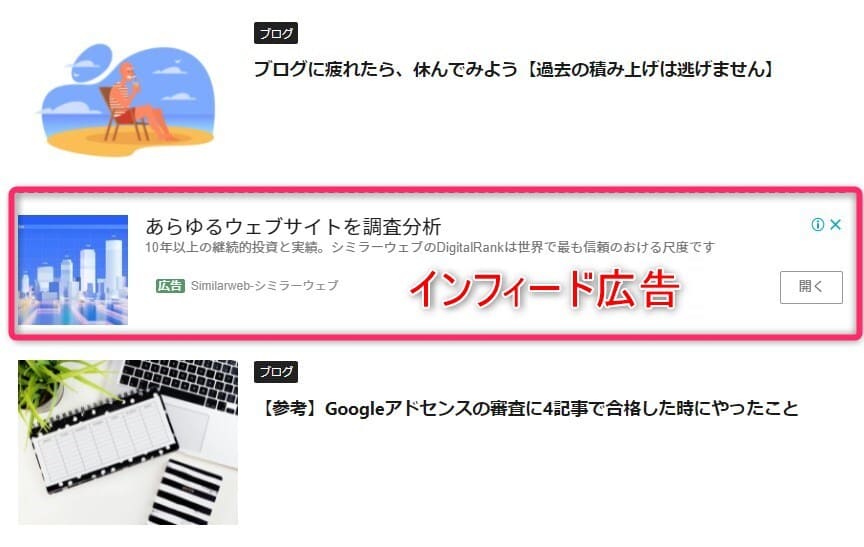
③:インフィード広告
インフィード広告とは、記事と記事のあいだに広告がなじむように表示される広告のことです。

インフィード広告の表示イメージ
インフィード広告を設置する手順は以下の通りです。
- インフィード広告コードを取得する
- 『外観』→『ウィジェット』にて設定をする
- AFFINGER5 管理画面にて設定をする
順に解説していきます。
step
1インフィード広告コードを取得する
Googleアドセンスにアクセスし『広告』→『広告ユニットごと』→『インフィード広告』を選択します。

次の画面で『自動で広告スタイルを作成する』を選び『ご自身のサイトURL』を入力をして『モバイル』を選択し『ページをスキャン』を押します。
スキャンが終わりましたら『次へ』を押して詳細を決めていきます。

詳細を細かく設定できますので、色々試しながらご自身の好みの設定にしてみましょう。設定する項目は以下の通りです。
・広告ユニット名
・フォント
・背景色
・枠線
・パディング
・イメージ
・見出し
・説明
・URL
・ボタン
終わりましたら『保存してコードを取得』を押して広告コードを取得します。
step
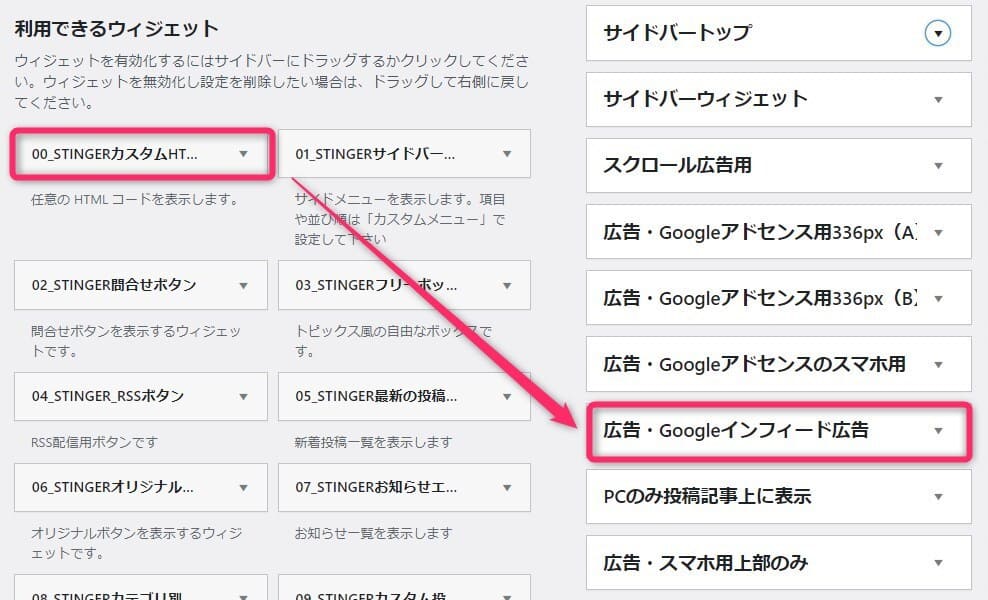
2『外観』→『ウィジェット』にて設定をする
『外観』→『ウィジェット』と進み『STINGERカスタムHTML』を『広告・インフィード広告』へドラッグ&ドロップし、STINGERカスタムHTML内に取得した広告コードを貼り付けます。

step
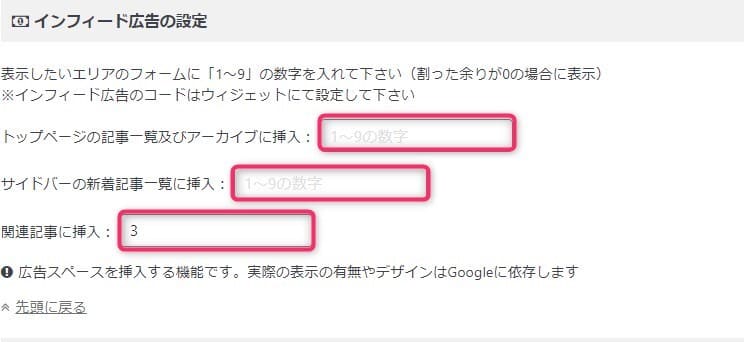
3AFFINGER5 管理にて設定をする
『AFFINGER5 管理』→『Google・広告/AMP』→『インフィード広告の設定』と進みます。

ここでは、どこの・何番目にインフィード広告を表示させるかを決めることができますので、試しながら決めていきましょう。

④:記事下に2つ並べて設置
最後に記事下に2つ並べて表示させる方方法を解説していきます。
- AFFINGER5 管理からデザイン、投稿・固定記事設定をする
- 『外観』→『ウィジェット』からSTINGERカスタムHTMLを『広告・Googleアドセンス用336px(AとB)』にドラッグ&ドロップし、アドセンスの広告コードを貼り付ける
step
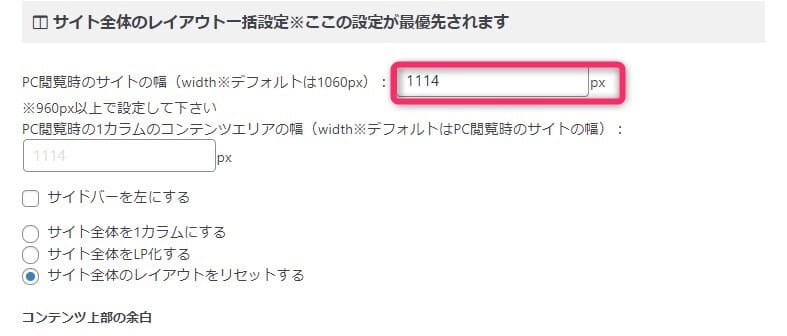
1AFFINGER5管理からデザイン、投稿・固定記事設定をする
『AFFINGER5管理』→『デザイン』→『サイト全体のレイアウト一括設定』と進み『PC閲覧時のサイトの幅』を1114pxにします。

次に『AFFINGER5管理』→『投稿・固定記事』→『投稿・固定記事設定』と進み『PC閲覧時に記事下のアドセンス広告を横並びにする』にチェックをいれます。

step
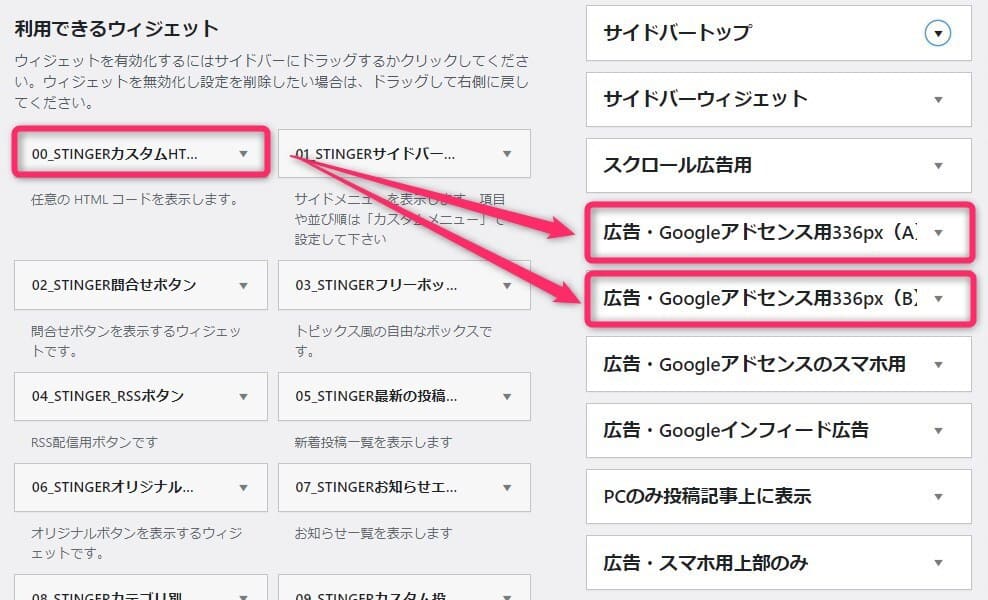
2『外観』→『ウィジェット』からSTINGERカスタムHTMLを『広告・Googleアドセンス用336px(AとB)』にドラッグ&ドロップする
『外観』→『ウィジェット』より『広告・Googleアドセンス用336px』AとBに『STINGERカスタムHTML』をそれぞれドラッグ&ドロップし、配置したSTINGERカスタムHTML内にアドセンスの広告コードを貼り付けます。

最後にうまく表示されているかプレビューで確認してみましょう。
くどいようですが、広告はすぐには反映されない可能性があるため、表示されていない場合は、少し時間を置いてから試してみてくださいね。

AFFINGER5でアドセンス広告を記事ごとに非表示にする方法

AFFINGER5ではアドセンス広告を設置したくない記事があった場合、簡単に非表示にすることができます。
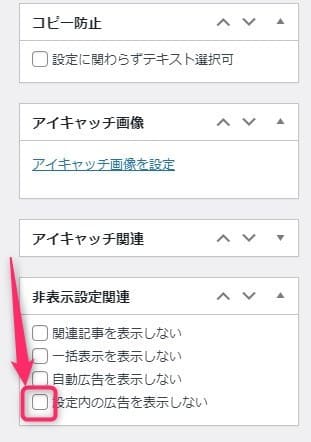
記事投稿画面を下に少しスクロールしていくと右下に出てくる『非表示設定関連』より『設定内の広告を表示しない』にチェックをすることで、外すことができます。
ただし、サイドバー広告だけは非表示にできませんので、注意してください。

広告を表示しない記事はアフィリエイト記事がよい
広告を表示しない記事は、アフィリエイト商品を扱っている収益記事にします。
なぜなら、読者さんがアフィリエイトリンクではなく、アドセンス広告をクリックしてしまう可能性があるからですね。
アドセンス広告のクリック単価は数円から、高くても数百円ですので、間違えてクリックされてしまったらもったいないです。

アドセンス広告を設置する際の注意点

アドセンス広告を設置する際に注意するべき点は、以下の2つです。
・広告を貼りすぎない
・自クリックをしすぎない
順に解説していきます。
広告を貼りすぎない
アドセンス広告を貼りすぎるのはやめておきましょう。
なぜなら、単純に文章が読みにくくなるからですね。読者さんは悩みを解決するために記事を読みに来ています。
広告ばかりで読みづらいと思われてしまったら、ページを離脱されてしまう可能性があり、SEO的にもよくないです。
特に、ページを開いた瞬間に『ど~ん』って出てくる広告は一気に読む気が失せてしまいませんか?

自クリックをしすぎない
自クリックとは、自分で広告をクリックすることです。
広告収入を得たいからといって、自クリックを多用すると、Googleから警告が入り、広告を停止されたり、最悪アカウントを無効化にされる可能性があります。
ただし、初めはどんなものか確認するために1,2クリックくらいでしたら問題ないでしょう。
詳しくはAdsenseプログラムポリシーで書かれていますので、一度目を通しておくといいですよ。
まとめ:AFFINGER5でアドセンス広告を適切に設置して収益化をしよう

この記事ではAFFINGER5でアドセンス広告を設置する際の注意点や、おおすすめの設置場所を解説していきました。
最後におすすめの設置場所をまとめてみます。
*クリックで広告の設置手順まで飛べます。
おすすめの設置場所
アドセンス広告に貼りすぎに注意し、読者さんに見やすい記事を心がけて適度に設置してみてください。
また、ブログで稼いでいくためにはアドセンスよりも、アフィリエイト広告の方が単価も高く、報酬額が多く見込めますので、広告を貼るためにもブログ初心者におすすめなアフィリエイトASP6つ【登録無料です】にてASPに登録してみましょう。
それでは、収益化に向けてコツコツと記事をかいていきましょう!

