
このような疑問にお答えします。
本記事の内容
・アフィンガー5のヘッダーカードの作り方
・アフィンガー5ヘッダーカードの表示設定
・ヘッダーカードを設置することのメリット
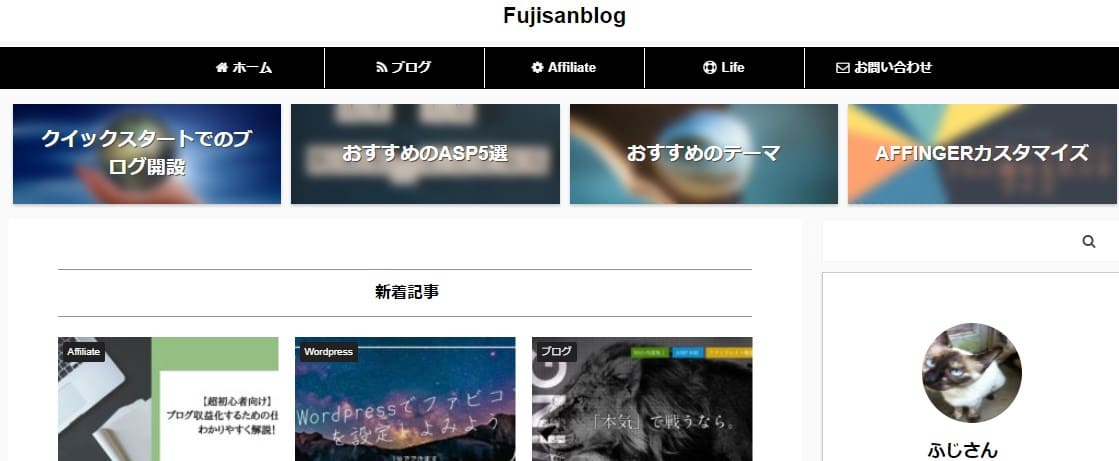
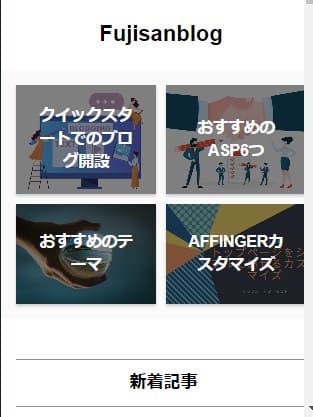
WordPressテーマ 「WING(AFFINGER5)」を使用しているサイトのトップページに、よくヘッダーカードを設置しているサイトをよく見かけますよね。

本サイトの場合
実は、アフィンガー5では難しい知識なしで誰でも簡単に作ることができます。
なぜなら、管理画面の設定にあらかじめ用意されているからです。
この記事では、そんなヘッダーカードの作り方を解説していきます。

アフィンガー5のヘッダーカードの作り方

手順は次の通り。
手順
- 管理画面に入り画像の設定
- テキストの入力
- リンク先のURL設定
- カード表示の有無
順に解説していきます。
step
1管理画面に入り、画像を設定しよう
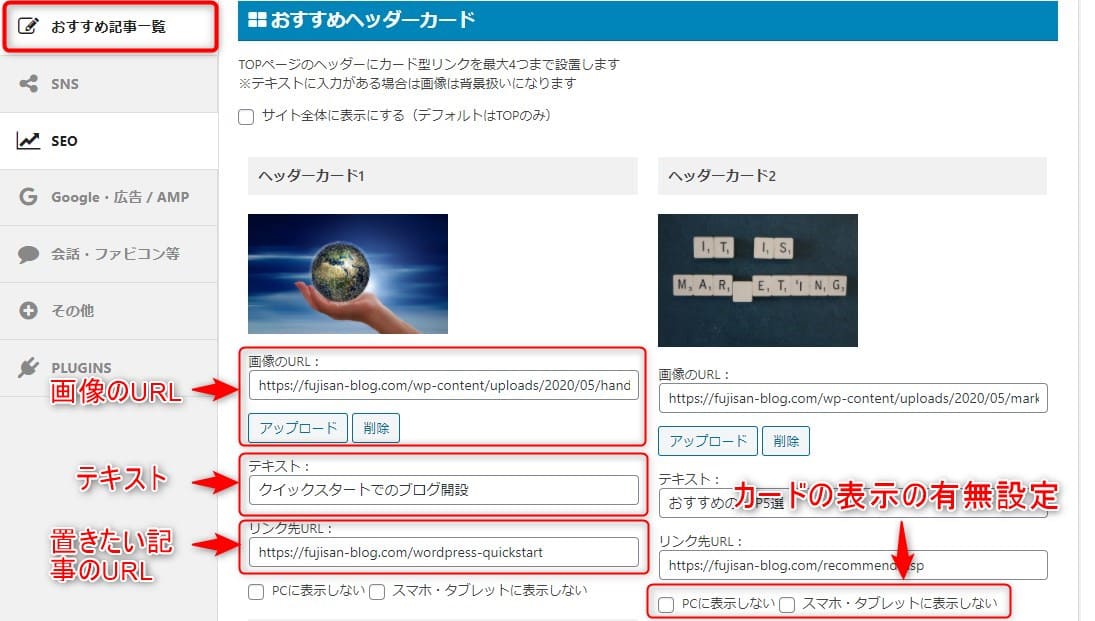
AFFINGER5の管理画面から『おすすめヘッダーカード』という項目に入力していきます。

ヘッダーカードの背景に設置したい画像は、初めにワードプレスのメディアにアップロードします。

まだ画像が決まってない人はO-DANというサイトで無料で入手できます。画像のサイズは1200×630px。がおすすめされています。
詳しい使い方はブログなどに使えるフリー写真素材サイトO-DANとは?【おすすめです】で解説していますので、参考にしてみてください。
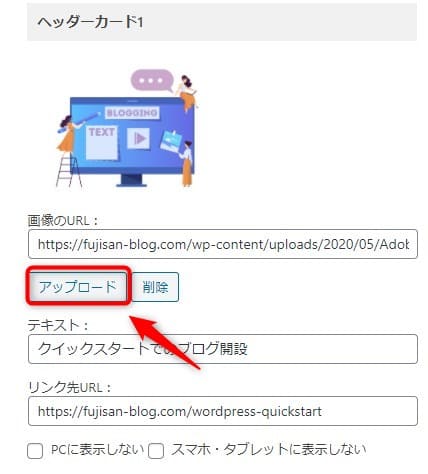
メディアに画像をいれたら『アップロード』を押し、挿入したい画像を選択してください。

ヘッダーカードの背景に設置したい画像を選びましたら、右下の『投稿に挿入』を押します。

アップロードを終えると『画像のURL』のところに自動でその画像のURLが表示されます。

ヘッダーカードは全部で4つ設置できるので、お好みで設置しましょう。大抵は4か所に設置している人がほとんどですね。
step
2テキストの入力をしよう
カード内に入れたいテキストを入力していきます。カードに設置したい記事の内容がわかるものがいいです。

step
3リンク先(設置したい記事)のURLの入力をしよう
ヘッダーカードをクリックした時に表示する記事のURLを入力します。各記事のURLの見方は簡単です。
表示したい記事の画面に入り、上の検索バーの所に表示されるURLをコピーして張り付けるだけ。
![]()
step
4カード表示の有無の設定
作成したヘッダーカードをパソコンまたは、スマホやタブレットで表示・非表示にするかの設定です。
『pcに表示しない』にチェックを入れると、pcで閲覧時にヘッダーカードが表示されなくなります。
『スマホ・タブレットに表示しない』にチェックを入れると、スマホ・タブレットで閲覧時にヘッダーカードが表示されなくなります。
AFFINGER5のヘッダーカードの表示設定

AFFINGER5のヘッダーカードの表示設定する項目は以下の通りです。
・サイト全体表示の設定
・ヘッダーカードの背景画像の表示パターン3つ
・ヘッダーカード角丸にする
・スマホ閲覧時のヘッダーカードの高さ
手順を解説していきます。
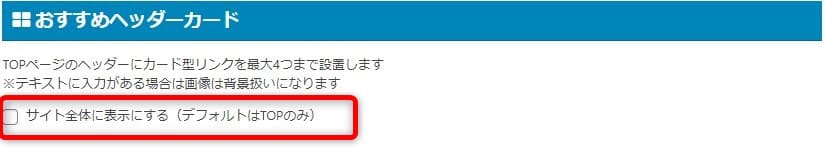
サイト全体表示の設定
ヘッダーカードをサイト全体に表示するか、トップページのみに設置するかを選択できます。

チェックを入れるとサイト全体に、入れないとトップページにのみヘッダーカードが表示されます。お好みで選んでください。
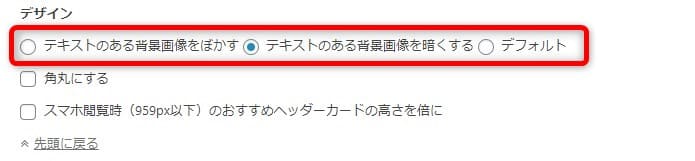
ヘッダーカードの背景画像の表示パターン3つ
ヘッダーカードを作る時と同じように『AFFINGER5管理画面』から『おすすめヘッダーカード』の項目の下の方に行くとある『デザイン』から設定していきます。

各背景画像のパターンは以下の通りです。
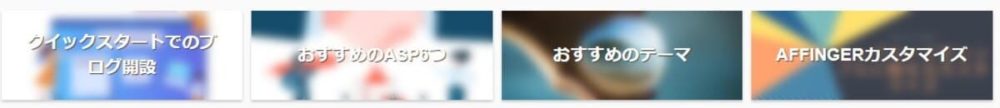
テキストのある背景画像をぼかす

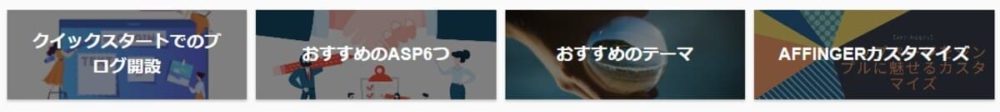
テキストのある背景画像を暗くする

デフォルト

お好みで好きなものを選んでみましょう。
注意ポイント
画像を見てわかる通り、ヘッダーカードに入れた画像の背景にテキストがある場合と、背景色が白い場合、『ぼかす』と『デフォルト』を選ぶと、テキストの色と背景色が同化して見えにくくなってしまうため、注意してください。
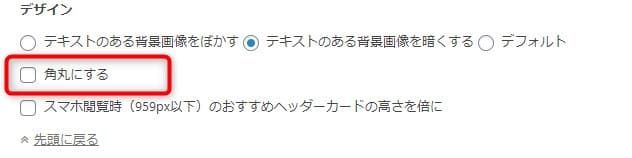
ヘッダーカードを角丸にする
ヘッダーカードの四隅に丸みがつけられます。

ヘッダーカードを角丸にする

ちょっとわかりにくけど、これもお好みで選んでみて下さい。
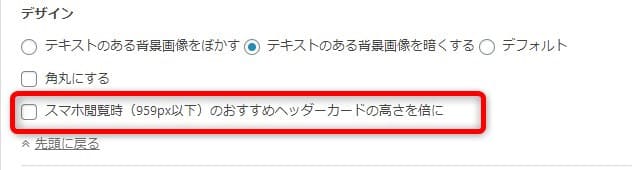
スマホ閲覧 時のヘッダーカードの高さ
『スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に』では、スマホ画面での表示サイズの設定ができます。

デフォルト(チェックなし)

チェックあり

こちらもお好みで選びましょう。ちなみに僕はデフォルトでチェックをいれていません。
全て入力したら必ず『SAVE』を押して保存をお忘れなく。
ヘッダーカードを設置することのメリット

ヘッダーカードを設置するメリットは以下の通り。
・サイトが華やかになる
・読者さんに読んで欲しい記事が目立たせられる
ヘッダーカードは設置するだけでかなりサイトらしくなります。
デザインも大事
何もない殺風景なサイトよりも見た目が整っているほうが目を惹きますよね。
目で見て楽しめて、記事もよければ読んで楽しめる。読者さんを満足させられれば、今後も読んでもらえる可能性があります。
とはいえ、初めのうちはデザインに凝りすぎるよりも記事を書くのに専念しましょう。デザインに凝りすぎて記事がなければ、読まれるブログにはならないからですね。
わかりやすさも大事
ヘッダーカードを配置しておくことによってサイトに訪れた読者さんにクリックされやすいし、これが一押しの記事なんだと気づいてもらいやすいです。
なので、自分がおすすめしている記事・読んで欲しい記事があるのであれば、設置しておくといいでしょう。
まとめ:ヘッダーカードは簡単に作れる

アフィンガー5のヘッダーカードは、管理画面から簡単に誰でも作れます。流れとしては
簡単な流れ
- 背景画像を用意する
- ワードプレスにアップロードする
- ヘッダーカードを作る
- ヘッダーカードの表示設定をする
こんな感じです。
まだカードを設置していなくてこれから設置しようと思っている人は、簡単にできるのでサクッとやってみましょう。

