
CocoonからAffinger5に移行してブログ画面を確認してみたら、
色々変わってて迷ったことが多々あるんだけど、
設定の仕方をサクッと教えてください!
こんな悩みにお答えします。
本記事の内容
①:アイキャッチ画像の場所がおかしい
②:目次がない!
③:OGP設定
④:固定ページのSNSボタンがない!
上記以外にはショートコードや装飾が崩れているので、ひたすら修正しよう。今回は、ぱっと見で気づいた点を紹介しています。

この記事はテーマを移行した直後に読むことをお勧めします。
無料テーマCocoonから有料テーマAffinger5にテーマを移行した時に上記の事が変わっていて迷いました。
調べるとわかるけど、サクッと記事の執筆に移りたい人に向けて、設定方法を紹介していきます。
僕自身も最初にとまどったので、その頃の事を思い出してみました。
この記事の事を実践し終えて、記事のリライトやその他の設定にすぐに取り掛かれるようにしましょう。
CocoonからAffinger5に移行した直後に変わっていたこと

テーマの移行時には外観がかわっていたりして、設定をしなおさなくてはいけません。
僕自身が移行時に変わっていて迷ったことを解説していきます。
①:アイキャッチ画像の場所がおかしい
テーマ移行時はアイキャッチ画像が表示されなかったり、表示設定してもタイトルの上にアイキャッチ画像が表示されたりしてどうしようかと思いました。
(通常はタイトルの下にアイキャッチ画像が表示されてるのが一般的)
画像付きで表示設定の仕方を解説します。
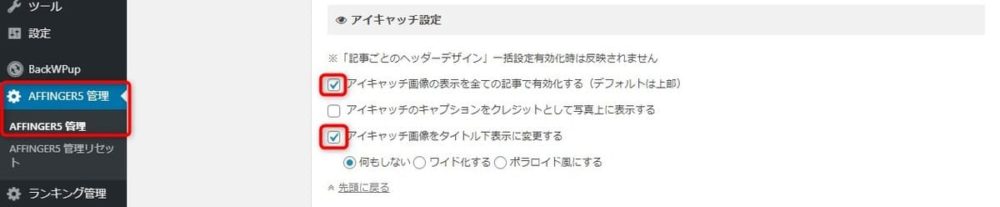
ダッシュボード → Affinger5管理 → 投稿・固定記事 → アイキャッチ設定

上図の「アイキャッチ画像の表示ををすべての記事で有効化する」と、
「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れて下さい。
設定の更新をお忘れなく
これで通常通りタイトル下にアイキャッチ画像が表示されます。
②:目次がない!
Cocoonでは見出しを追加していけば、自動で目次が生成されたけど、
Affinger5はデフォルトでは目次がありません。
目次を入れたい場合はプラグインかCSSをいじらないと表示されないんだけど
もちろんCSSなんて僕はわからなかったので、
今回は僕と同じようにプラグインを導入して表示してみます。
先に完成イメージを載せておくと

こんな感じになります。それでは、解説していきます。
step
1プラグインをインストールして有効化しよう
今回は「Table of Contents Plus」という自動目次生成プラグインを入れます。
(以下TOCと記述します)
管理画面 → プラグイン → 新規追加 → 右上の検索窓に
「Table of Contents Plus」と入力
今すぐインストール → 有効化
これでプラグインをインストールしt有効化できてるかと思います。
step
2プラグインの設定をしよう
僕と同じようにしたい場合はこの手順で設定してみて下さい。
自分好みにしたい場合は、独自で変更するのもありです。
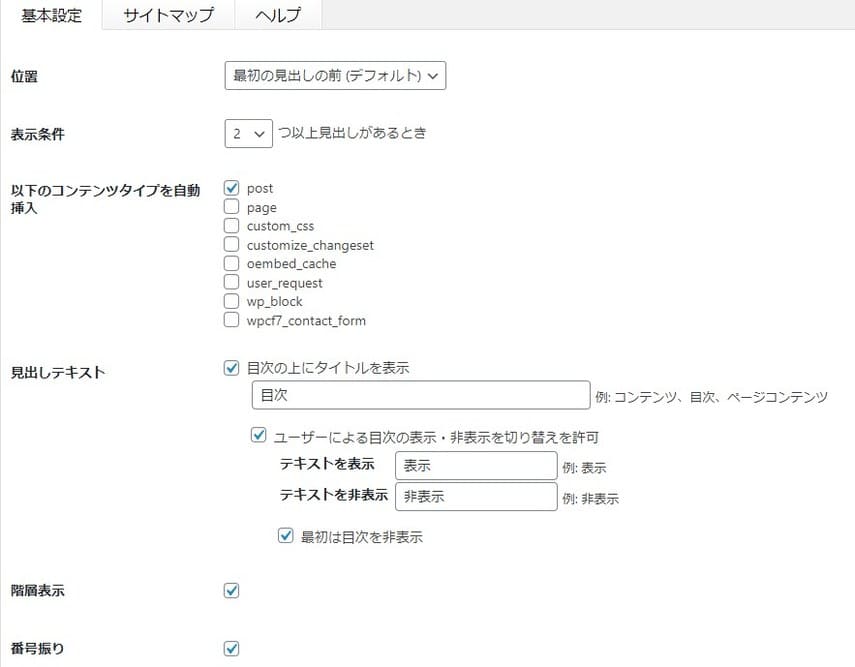
管理画面 → 外観 → インストール済みプラグイン → TOCの設定

・位置 → デフォルトでOK
・表示条件 → 2つ以上見出しがある時
・以下のコンテンツタイプ~ → post
・見出しテキスト → 上図のようにチェック・文字は自分好みに変えてもOK
・階層表示 → チェック
・番号振り → チェック

全てデフォルトのままでOKです。
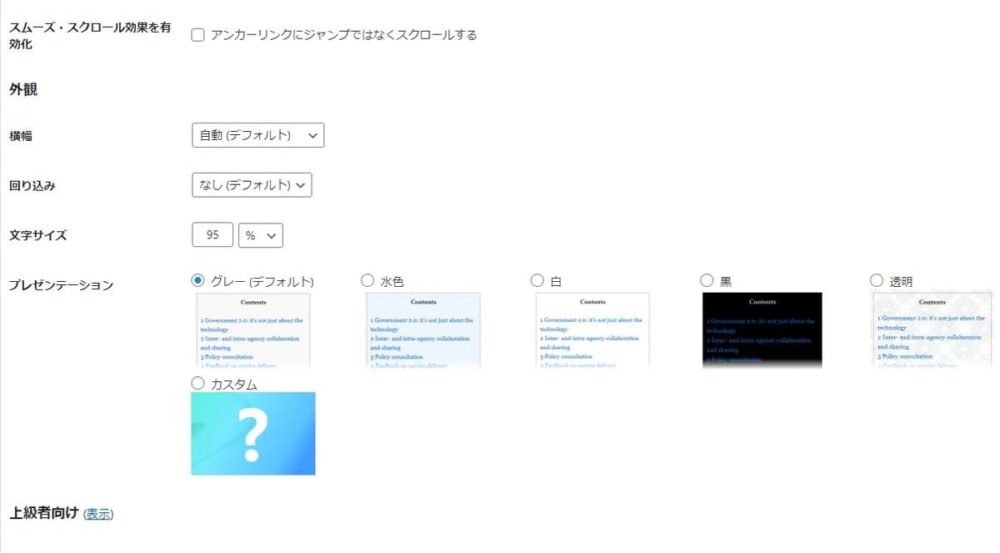
プレゼンテーションは目次の背景色ですが、これも自分好みで変えてもOKです。
上級者向け → そのままでOKです。
最後に設定を更新をクリック
以上が僕と同じような目次になると思います。
後は自分好みに色々かえてみてもいいです。
③:OGP設定
OGPとはtwitterやFacebook・slackなどに自分のURLを送信した時に画像やタイトル、URLを表示してくれる機能の事です。「Open Graph Protocol」の略語です。
OGP設定がしていないと上記のSNSなどに送信した時に画像表示されずに「no image」と表示されます。
Affinger5で画像が表示されるようにOGP設定をしておきましょう。
それでは解説していきます。
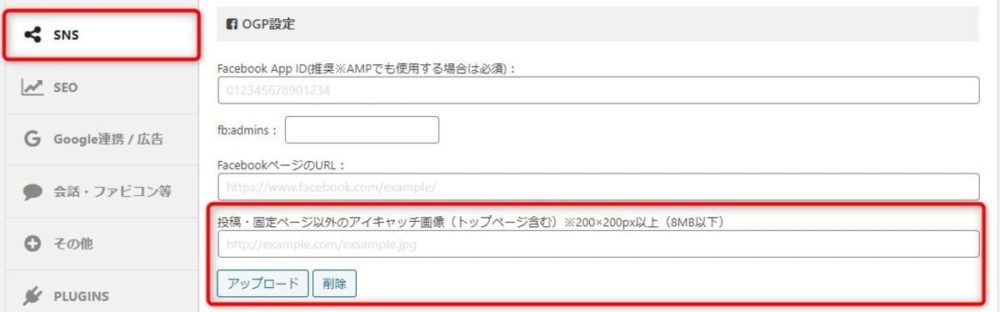
管理画面 → Affinger5管理 → SNS → OGP設定

投稿・固定ページ以外のアイキャッチ画像(トップページ含む)画像サイズは200 × 200px以上
ここの項目のアップロードから画像を選択するだけです。
設定の更新(保存)も忘れずに。
これでSNSに自分のブログのURLを送信したら、ここで設定した画像が表示されていると思います。
補足
④固定ページのSNSボタンがない!
Affinger5では固定ページを作成して、それをトップページに設定している人が多いと思います。
デフォルトだと、固定ページにはSNSボタンがないので、簡単な設定をすることで
固定ページにSNSボタンを表示することができます。
個人的にこれを探すのが時間かかりました 笑
SNSボタンとは下図のものです。

なくてもいいけど、僕は表示したかったので設定したよ。

それでは解説していきます。
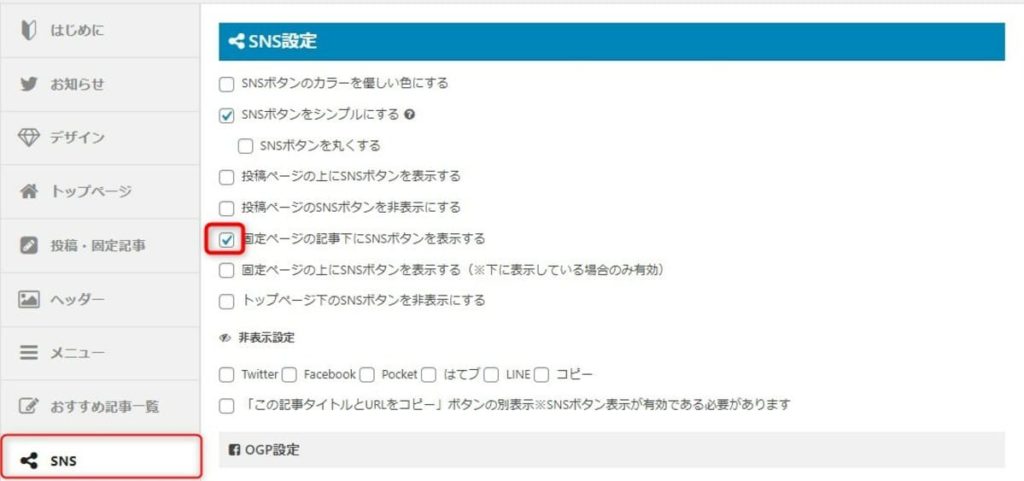
管理画面 → Affinger5管理 → SNS → SNS設定

固定ページの記事下にSNSボタンを表示する → チェックする
保存を忘れずに。
これだけです 笑
簡単ですね。
SNSボタンの位置などはここで変更できるのでこちらもお好みでどうぞ。
まとめ:どれも意外と簡単だった!

CocoonからAffinger5にテーマ変更を考えている方もいると思うので、僕が実際に変更した直後に見つけた点の設定方法を記しました。
まとめてみると
①:アイキャッチ画像の場所がおかしい
②:目次がない!(Table of Contents Plusというプラグイン使用)
③:OGP設定
④:固定ページのSNSボタンがない!
目次以外は全て、Affinger5管理画面で簡単に設定できるので、
さくっと終わらしちゃいましょう。

今回のプラグイン以外にもブログ運営にお勧めのプラグインも紹介しておくので、【WordPress】ブログ初心者にお勧めなプラグイン【6選】を参考にしてみてね。

