このような悩みの人へお答えします。
この記事の内容
・サイトマップの種類
・サイトマップの作り方
サイトマップを作ることによってグーグルにサイトを循環してもらい、検索結果に表示してもらうようにしたり、読者さんにサイト内の記事(コンテンツ)を一目でわかりやすくすることができます。
せっかくサイトを作ったのに、サイトマップを作っておかないと記事を認識してもらえず、検索結果に表示されないままとかもったいないですよね。
この記事では、サイトマップの作り方を解説していきます。画像を交えていくので、参考にしてみてください。
サイトマップの種類2つを紹介

冒頭でも申しましたが、サイトマップとはグーグルにサイト内を認識してもらい、検索結果に表示させるようにさせたり、読者さんにサイト内のコンテンツを一目でわかりやすくするための物です。いわゆる、マップ(地図)のようなものという認識でOKです。
サイトマップには2つ種類があります。
・XMLサイトマップ→グーグルのボット(クローラー)向けのサイトマップ
・HTMLサイトマップ→読者さん向けのサイトマップ(サイト内の地図のイメージ)
順に解説していきます。
XMLサイトマップ
XMLサイトマップとは、グーグルのクローラー(ボット)にサイト内を認識してもらい、記事を検索結果に表示してもらうようにするものです。
XMLサイトマップは「Google XML Sitemaps」というプラグインをインストールすることによって、生成することができます。
インストール方法や、使い方などは後ほど説明するので、お付き合いくださいませ。
HTMLサイトマップ
HTMLサイトマップはあなたのサイトの地図のような役割をはたすもの。
地図があれば、サイトに来た読者さんが迷わず見たい記事にたどりつきやすいですよね?
つまり、読者さんのためを思ってのサイトマップです。
サイトマップの作り方

ここでは2種類あるサイトマップの作り方を解説していきます。
XMLサイトマップの作り方
XMLサイトマップは「Google XML Sitemaps」というプラグインをワードプレスにインストールして作ることができます。
step
1プラグインをインストールする
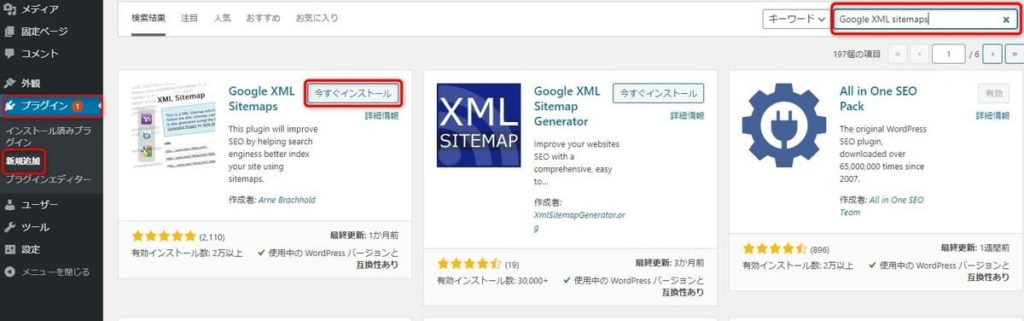
『Google XML Sitemap』というプラグインをインストールします。
ワードプレスの管理画面から『プラグイン』→『新規追加』→キーワードに『Google XML Sitemap』と入力→『今すぐインストール』→『有効化』します。

step
2サイトマップの設定をする
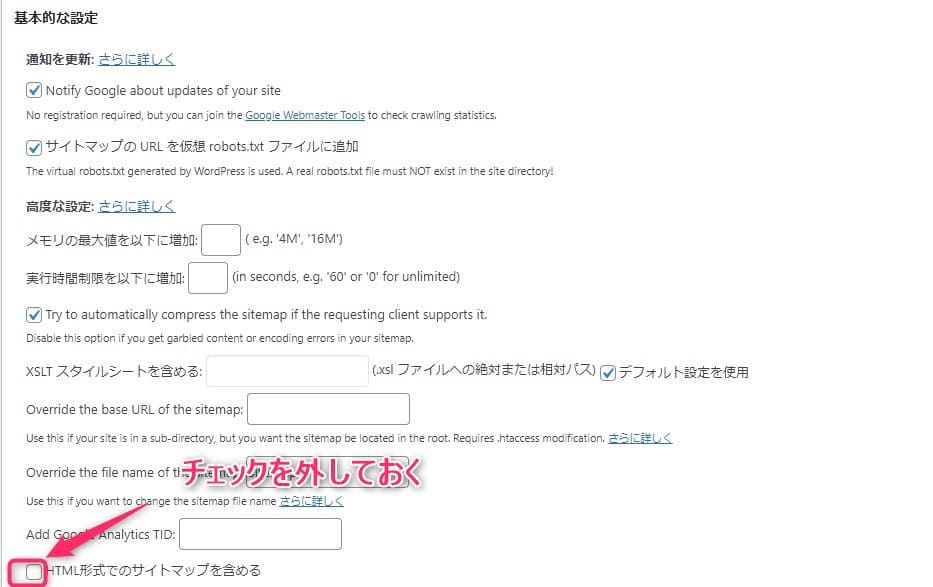
「Google XML Sitemaps」のプラグインを有効化したら、ワードプレスの管理画面より『設定』→『XML-Sitemap』と進みます。

『基本的な設定』の項目の「HTML形式でのサイトマップを含める」のところはチェックを外しておきましょう。

『投稿の優先順位』→優先順位を自動的に計算しないにチェック
『Sitemapコンテンツ』→ご自身のサイトのカテゴリーページをグーグルに認識(検索結果に表示したい場合)はカテゴリーページを含めるにチェック
一番下までスクロールしていき『設定を更新』を押しましょう。
次にサイトマップをサーチコンソールで送信していきます。
step
3サイトマップを送信する
ここではいかの3つのサイトマップを送信しておきます。
・sitemap.xml
・sitemap.xml.gz
・feed
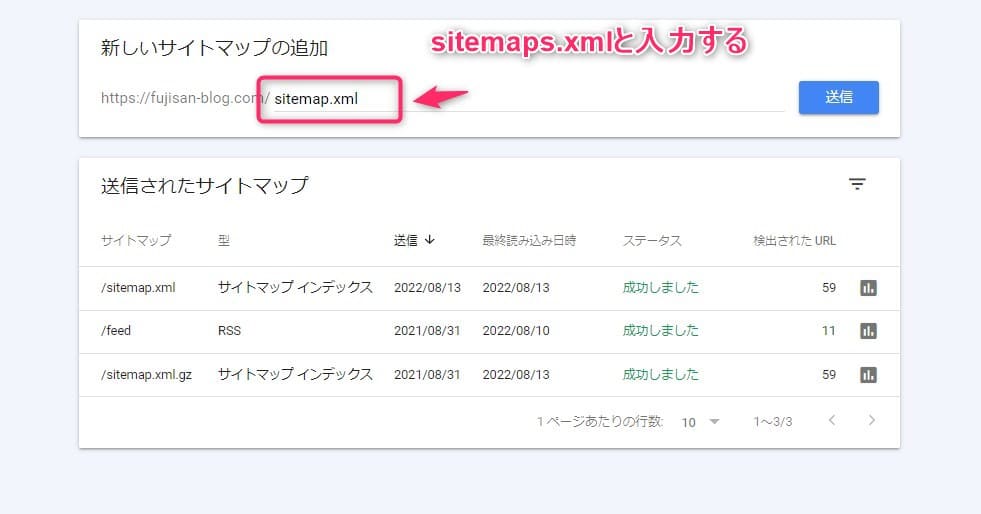
サーチコンソールを開いて『サイトマップ』を選択します。


『サイトマップ』→『新しいサイトマップの追加』の所に「sitemap.xml」と入力して『送信』ボタンをクリック。(画像は「sitemapsになってますが、間違いでsitemap.xmlでOKです」)
同様に「sitemap.xml.gz」と「feed」も入力して送信をしておきます。
ステータスに「取得できませんでした」と表示される場合がありますが、数時間か数日待つと「成功しました」に変わるので、そのままでOKです。
HTMLサイトマップの作り方
HTMLサイトマップの作り方は2パターンあります。
・手動で作成する
・プラグインを使って作成する
正直手動で作成をすると、新記事を書いたときにその都度更新をしないといけないので、すこしめんどうです。
なのでここでは、プラグインを使った作り方を解説していきます。
HTMLサイトマップを作るときは「新規投稿」から作らずに必ず「固定ページ」で作りましょう。
HTMLサイトマップを作るときには「PS Aute Sitemap」というプラグインを使います。
step
1プラグインをインストールする
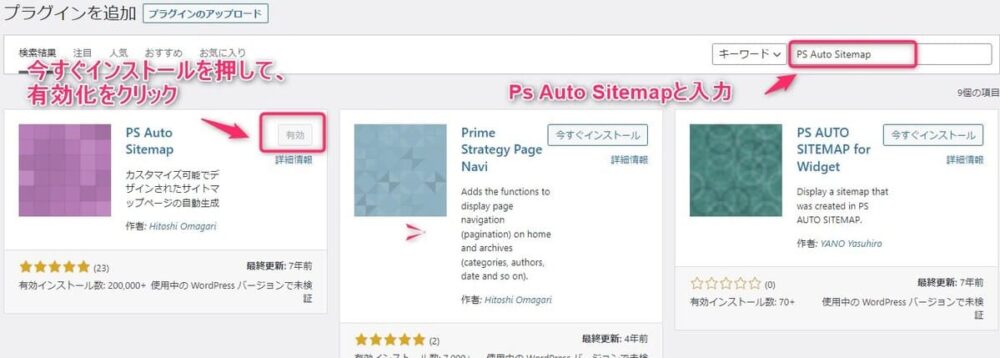
ワードプレスの管理画面より、「プラグイン」→「新規追加」を押します。

右上の検索窓に「Ps Auto Sitemap」と入力すると、画面にプラグインが表示されるので、「今すぐインストール」を押し、「有効化」になるのでクリックします。
僕のはすでに使用しているため、薄く「有効」と表示されています。
step
2固定ページでサイトマップを作る
今回はクラシックエディタでの作り方になります
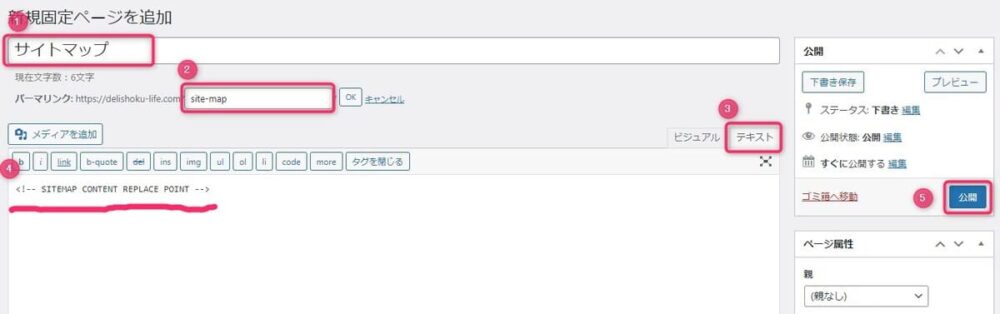
まずは新規固定ページを開いてタイトルを「サイトマップ」と入力し、パーマリンクを「site-map」などわかりやすいものに変更しておきます。

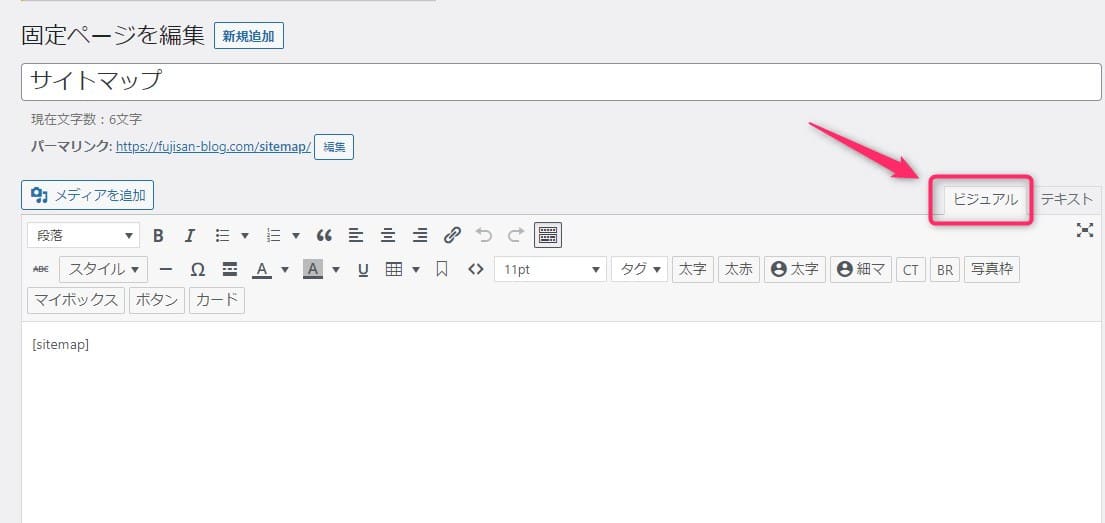
画面右上から執筆モードを「ビジュアル」から「テキスト」モードに切り替えて、本文中に以下の文字を入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
後は右側から記事の「公開」ボタンを押して公開します。
step
3プラグインの設定をしよう
最後にインストールしたプラグイン「Ps Auto Sitemap」の設定をしていきます。
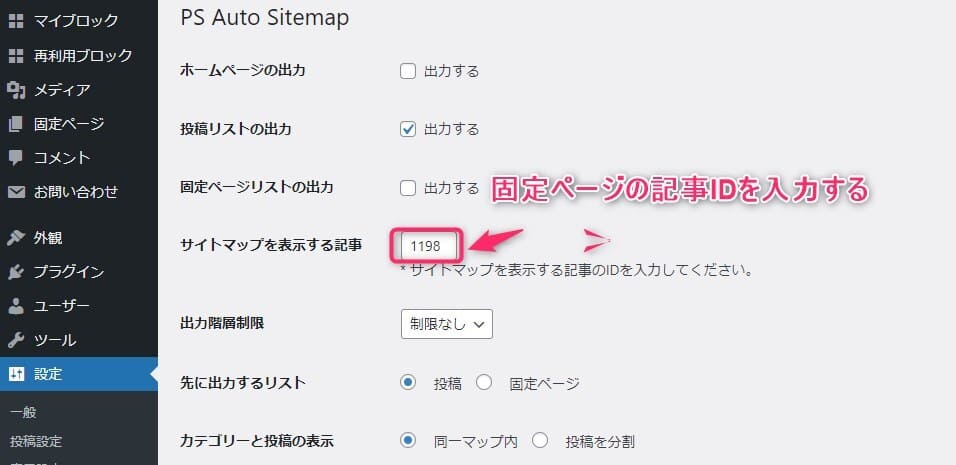
ワードプレス管理画面から「設定」→「Ps Auto Sitemap」を選択します。

「サイトマップを表示する記事」のところに先ほどつくった固定ページのIDを入力し、「変更を保存」を押して完了です。
固定ページのIDの確認方法
ワードプレス管理画面より「固定ページ」→「固定ページ一覧」と進みます。

画面右側にIDの項目があるので、そこに表示されている数字が、記事のIDです。
以上がプラグインによるHTMLサイトマップの作り方になります。
簡易的なHTMLサイトマップを作る方法
プラグインを使わずに本当に簡易的なサイトマップを作る方法も解説していきます。
まず、ワードプレスの管理画面より「固定ページ」→「新規追加」と進みます。ここまでの手順は、プラグインで作る方法と同じです。

クラシックエディタを使っている人は「ビジュアル」モードで、ブロックエディタの人は、そのまま記事の本文に
html
[sitemap]
と入力するだけで、簡易的なものが作れます。

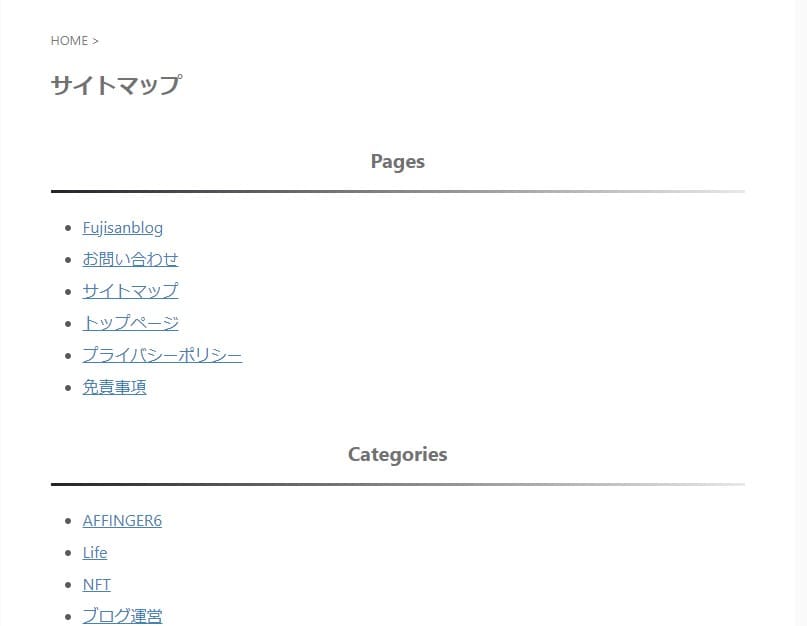
簡易的なサイトマップ
簡易的になので、記事のタイトルなどは生成されません。
サイトマップの作り方のまとめ

この記事ではサイトマップの作り方を解説してきました。
・XMLサイトマップ→グーグルのボット(クローラ)にサイトを循環してもらい、検索結果に表示してもらうため
・HTMLサイトマップ→記事を読みに来た読者さんがサイト内のコンテンツを迷わず見られるようにマップ(地図)を示すもの
サイト運営には必須の2つのサイトマップですので、グーグルや読者さんに優しいサイトを作るためにも作っておきましょう。
まだサイトを作っていない人はエックスサーバーのクイックスタートでのブログ開設手順【デメリットも解説】にて開設手順を解説していますので、参考にしてみてください。いまでは簡単に開設できるようになっていますよ。
-

エックスサーバーのクイックスタートでブログの始め方【デメリットも解説】
続きを見る