このような疑問にお答えします。
本記事の内奥
・HTML名刺とは?
・HTML名刺の登録手順
・その他の被リンクをつけれるサイト
ブログで検索上位にいくためにはドメインパワーを上げることが重要です。
そのためには、外部対策である被リンクの獲得が重要になってきます。
しかし、被リンクはなかなか獲得できるものではありません。
そこで、誰でも簡単に自分で良質な被リンクがつけれる『HTML名刺』の作り方を紹介します。

登録までは3分もあればできるので、この機会に被リンクを獲得しましょう。
HTML名刺とは?

HTML名刺とは名前の通り、Web上に作ることができる名刺の事です。
作るには冒頭でも言ったように、twitterのアカウントさえあれば誰でも作る事ができます。
しかも無料で作れてしまい、被リンクがつけれるという優れものです。
HTML名刺の登録手順

それでは、HTML名刺の登録手順を解説していきます。
登録の手順は以下の通りです。
HTML名刺の登録手順
- HTML名刺サイトにアクセスする
- 自分の名刺を編集する
- Twitterと連携する
- 各情報を入力する
- 名刺ページを最終確認して完了
順番に顔説していきます。
①:HTMLサイトにアクセスする
『HTML名刺』サイトにアクセスします。

②:自分の名刺を編集する
『自分の名刺を編集する』をクリックします。

③:Twitterと連携する
『Twitter連携して始める』をクリックします。

『連携アプリを認証』をクリックします。

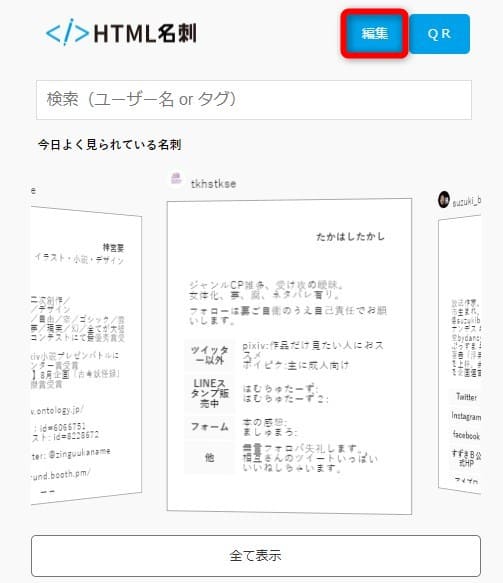
④:各情報を入力する
『編集』をクリックします。

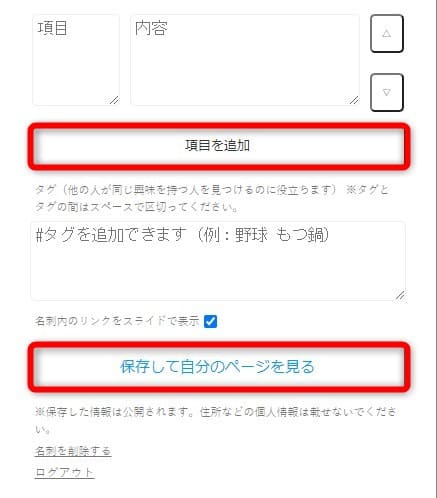
編集画面では各項目を入力していきます。

編集画面
- 名前:名前かペンネームを
- 肩書き:表示したい肩書きを
- 説明欄:TwitterのプロフィールをコピペでOK
- 項目:ブログ
- 内容:ブログのURLを入力
facebookやインスタグラムなどを追加したい場合は、『項目を追加』から追加できます。
入力を終えたら『保存して自分のページを見る』をクリックします。

次のような画面では『あとで』を選択しておきます。

『更新(自動的に更新されます)』を選択すると、ご自身のTwitterのWeb情報にHTML名刺のリンクが表示されます。


⑤:名刺ページを最終確認して完了
ブログやSNSのリンクを踏み、ちゃんと指定したリンクに飛べばOKです。

間違えていても『編集』からいつでも編集できるので、問題ありません。

その他の被リンクをつけれるサイト

HTML名刺以外で自分で被リンクをつけれるサイトを紹介します。
・note
・Lit.link
・ペライチ
・アメブロ
・にほんブログ村

まとめ:HTML名刺に登録して被リンクをつけよう

この記事では、HTML名刺に登録をして被リンクを自分でつける方法を解説してきました。
ドメインパワーが確実に上がるかはわかりませんが、良質なサイトからの被リンクはSEOで重要ですので、やれることはやっておきたいですね。
一番大事なのは読者満足度が高い記事を書くことですので、被リンクをさらにもらうためにも、良質な記事を書くことを心掛けていきましょう。
こちらもCHECK
-

ペライチで被リンクを獲得する方法を画像付きで解説!【ドメインパワーを上げよう】
続きを見る