
こんな悩みにお答えします。
この記事では、当サイト『Fujisanblog』のようなトップページのカスタマイズの手順を解説していきます。
WordPressテーマ 「WING(AFFINGER5)」を使っている人がたくさんいる中で、トップページをおしゃれにカスタマイズしていたり、個性のあるページに作り込まれているサイトをよく見かけます。
トップページを見やすくすることによって、読者満足度も上がります。
当サイトのようなトップページをカテゴリ別の記事にカスタマイズしてみたい人は、画像付きで分かりやすく解説していくので、参考にしてみてください。
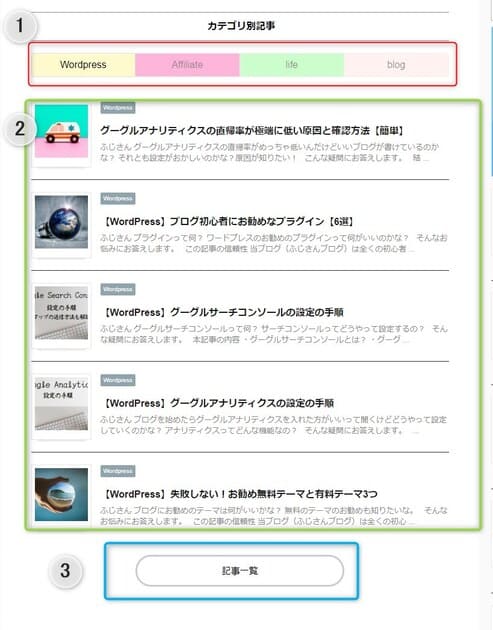
出来上がりのイメージは下図の通りです。(Fujisanblogのトップページ)
このような感じで、番号順に作っていきます。

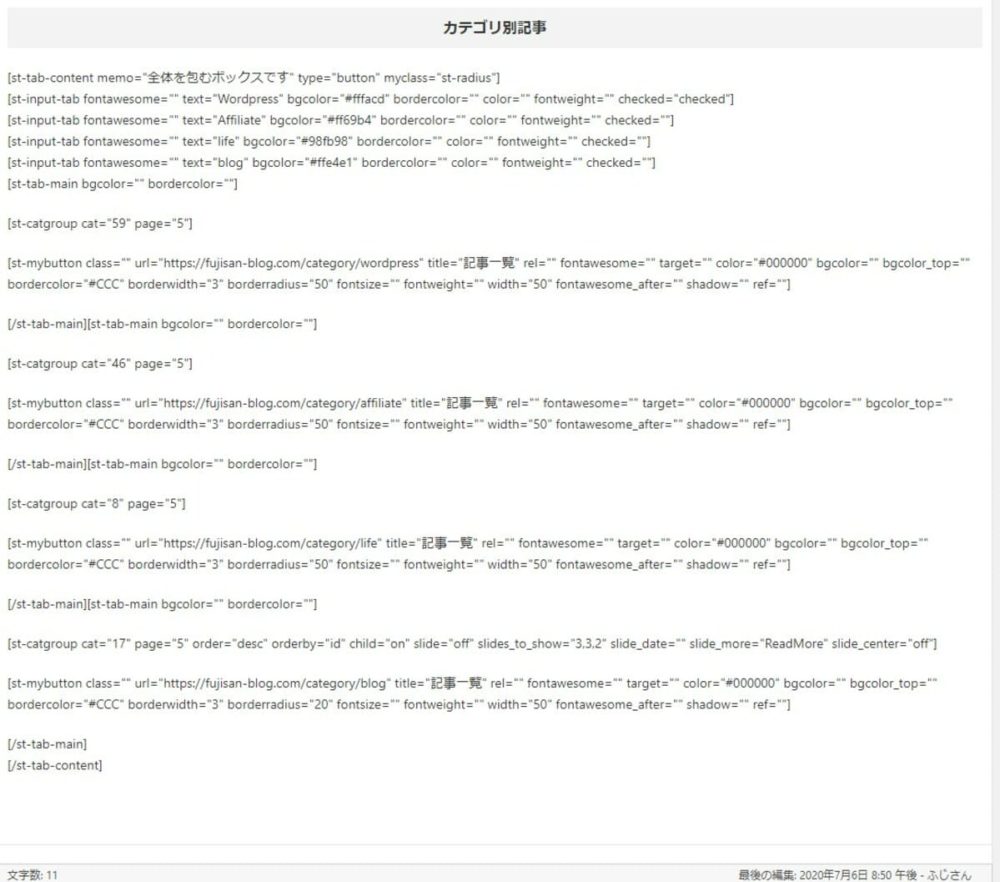
なお、コードは以下を参照してみてください。(後で詳しく説明します。)

それではさっそく順番に解説していきます。
トップページのカテゴリ別記事をシンプルに魅せるカスタマイズ

僕のサイトのカテゴリは「wordpress・Affiliate・life・blog」の4つをカテゴリにしています。
タブを4つ作っていますが、タブは2つでも3つでも応用できるので、自分のカテゴリの数を選びましょう。
①:タブのカスタマイズ
トップページは固定ページでつくっていきます。
先に『固定ページ』→『新規追加』で新しい固定ページを開いておきます。
「カテゴリ別記事」の文字のところは、見出しの3か4あたりをお好みで選んで作成できます。

step
1タブを4つ作る
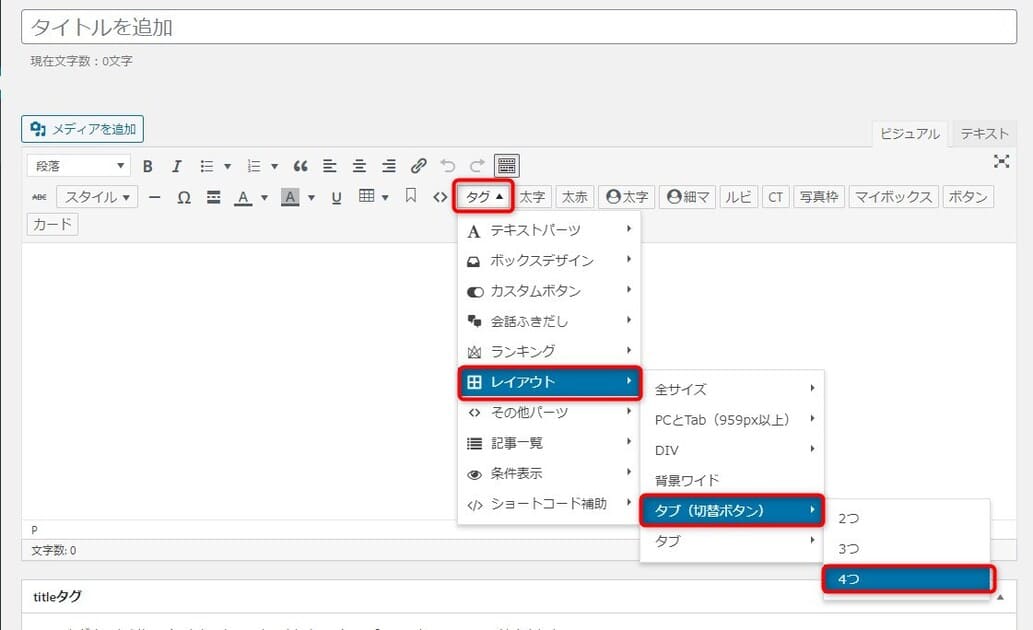
『タグ』→『レイアウト』→『タブ(切替ボタン)』→『4つ』
カテゴリが2つの人は2つ。3つある人は3つを選んでください。

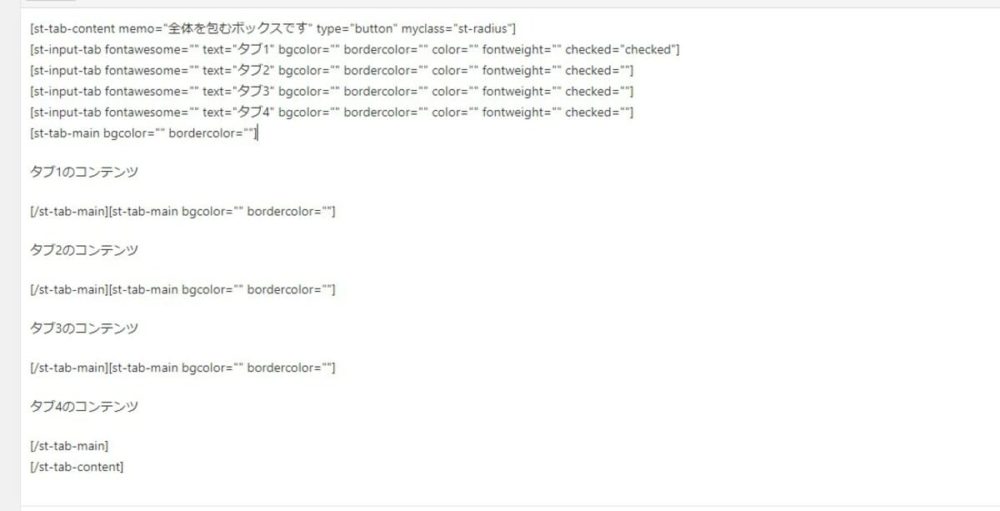
できあがりのコードがこちらです。

step
2自分好みにカスタマイズしよう
カテゴリ名や背景色、文字の色を変えたい場合は赤い文字のところを変更してください。
[st-input-tab fontawesome="" text="カテゴリ名" bgcolor="背景色" bordercolor="枠線の色" color="文字の色" fontweight="" checked="checked"]
カテゴリ名は、ご自身のブログで書いているカテゴリ名を入力してみましょう。

色の決め方がわからない場合は原色大辞典さんを参考にしてみるといいですよ。
②:カテゴリーID別のカスタマイズ
続いてはカテゴリ別の記事を配置していきます。
step
1カテゴリIDを控えよう
カテゴリを配置するために必要なカテゴリのIDを控えます。
カテゴリIDの調べ方は次の通り。
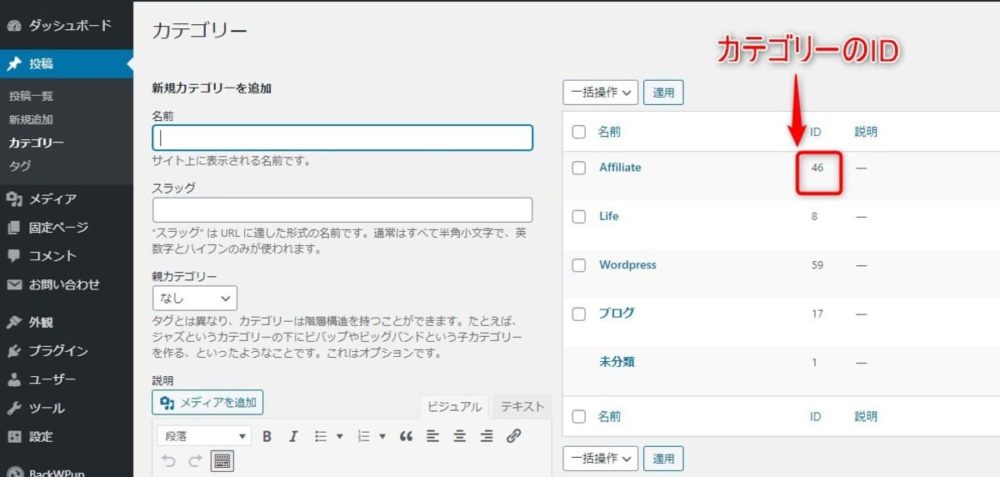
『ダッシュボード』→『投稿』→『カテゴリー』
カテゴリ名の横の数字がIDなので、トップページに使うカテゴリIDを、紙などに控えておきましょう。

step
2カテゴリのショートコードを配置しよう
①で作ったコードの中にある「タブ1のコンテンツ」の文字をを削除して、そこに次の手順でショートコードを入れていきます。
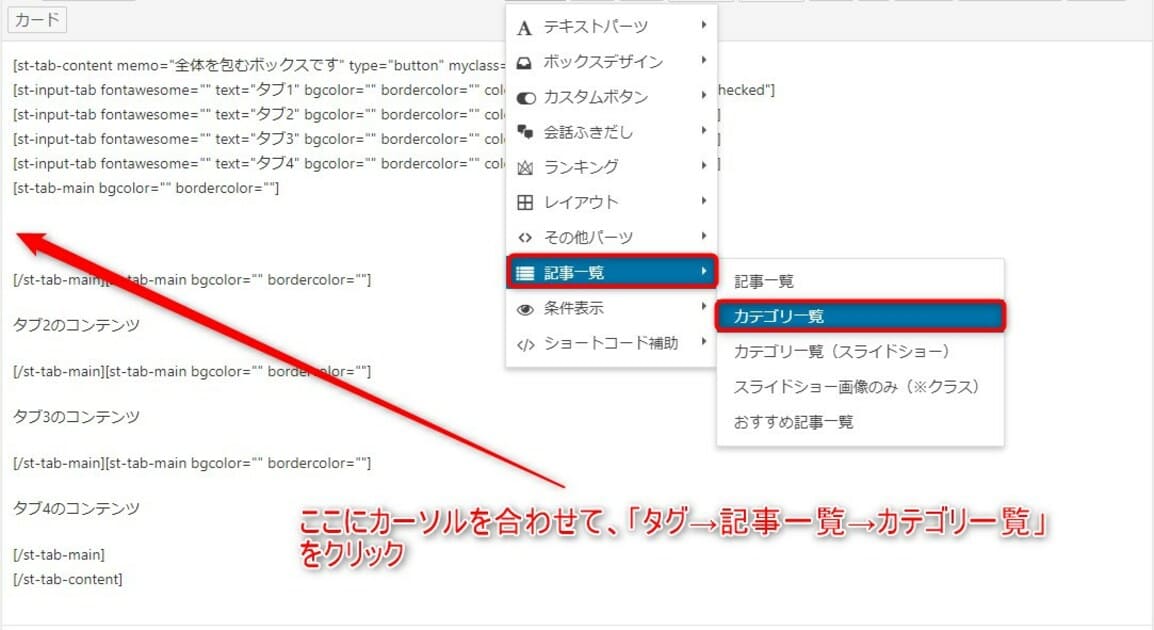
『タグ』→『記事一覧』→『カテゴリ一覧』

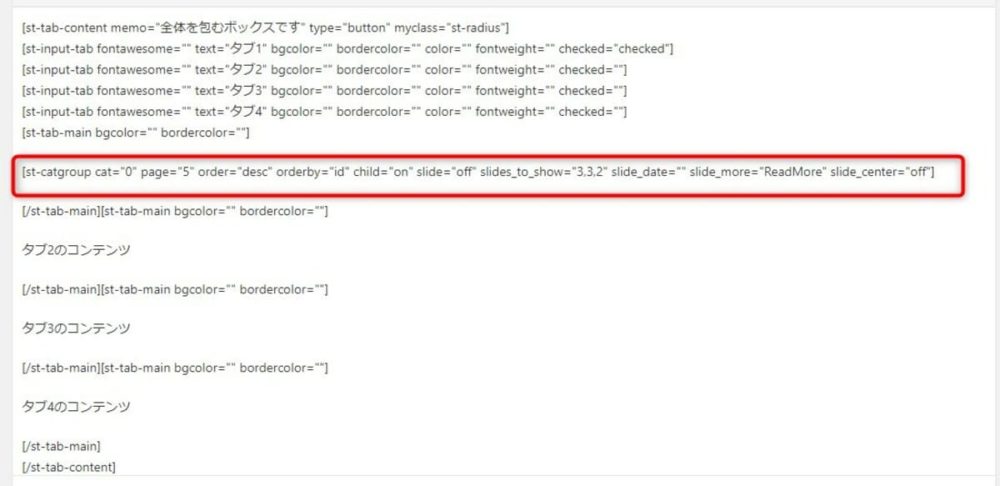
できあがりのコードがこちらです。

step
3カテゴリIDと表示したいページ数を入力しよう
さきほど控えておいたカテゴリIDと表示したいページ数を入力しましょう。
[st-catgroup cat="カテゴリID" page="表示したいページ数" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off"]

[st-catgroup cat="カテゴリID" page="表示したいページ数"]
後は同じように「タブ2のコンテンツ、タブ3・・・、タブ4・・・」を削除しながらショートコードを入れていきます。

③:記事一覧ボタンのカスタマイズ
表示ページの一番下に「記事一覧」のボタンをいれていきます。
これを入れることにより、記事が多くても全部表示されるようになるので、読者さんの回遊率が上がりそうですね。
step
1ボタンのショートコードを入力しよう
②で作ったカテゴリのショートコードの下に、次の手順でボタンを配置していきます。
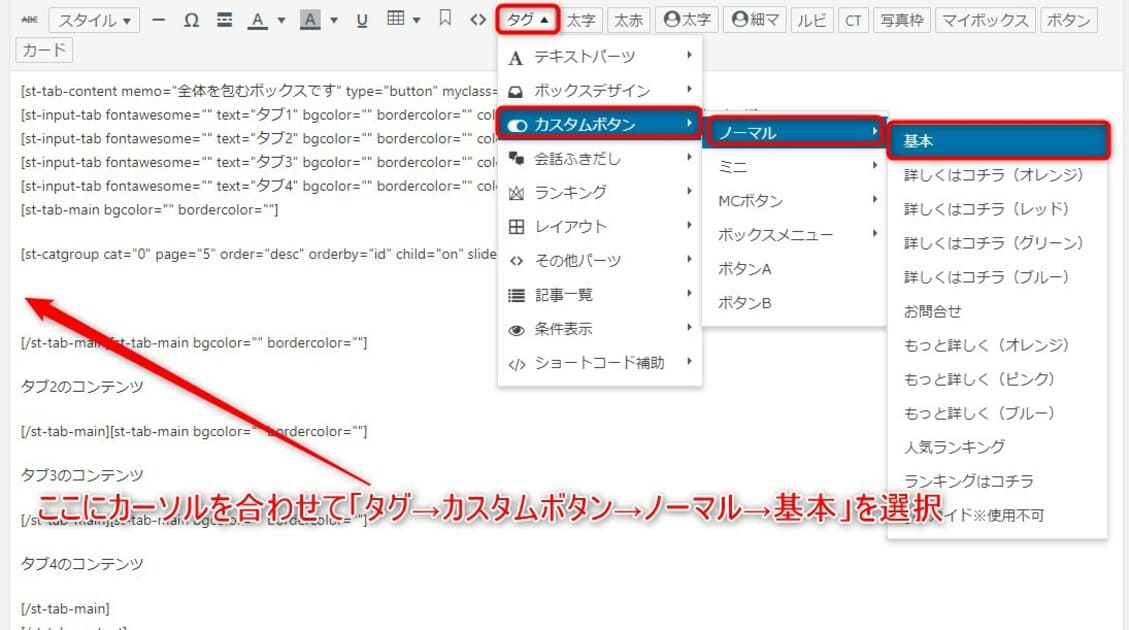
『タグ』→『カスタムボタン』→『ノーマル』→『基本』

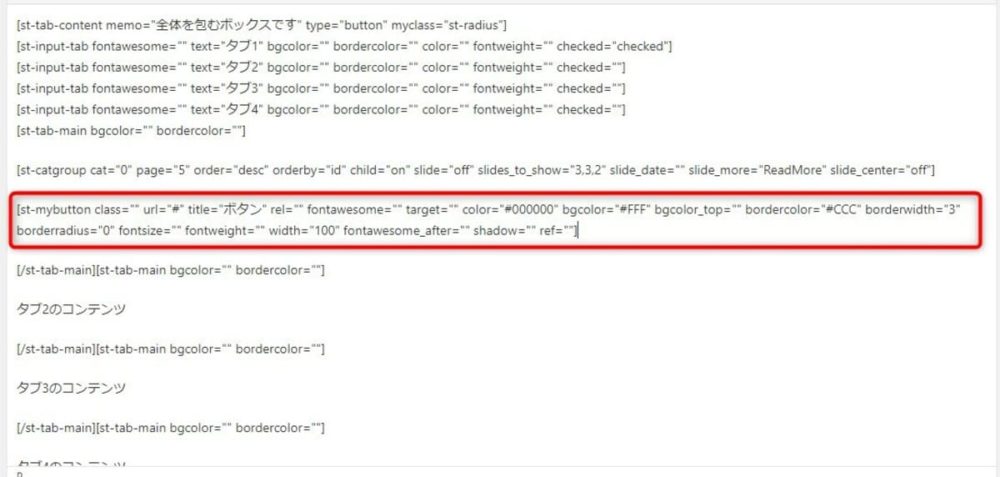
挿入後のコードは次のとおり。

step
2ボタンをカスタマイズしてみよう
ボタンはデフォルトのままでもいいのですが、なんかしっくりこなかったので、ちょこっとだけカスタマイズしています。
[st-mybutton class="" url="カテゴリのURL" title="ボタンに表示する名前" rel="" fontawesome="" target="" color="文字の色" bgcolor="背景色" bgcolor_top="" bordercolor="#CCC" borderwidth="3" borderradius="ボタンの丸みの調節" fontsize="文字の大きさ" fontweight="" width="ボタンの横幅" fontawesome_after="" shadow="" ref=""]
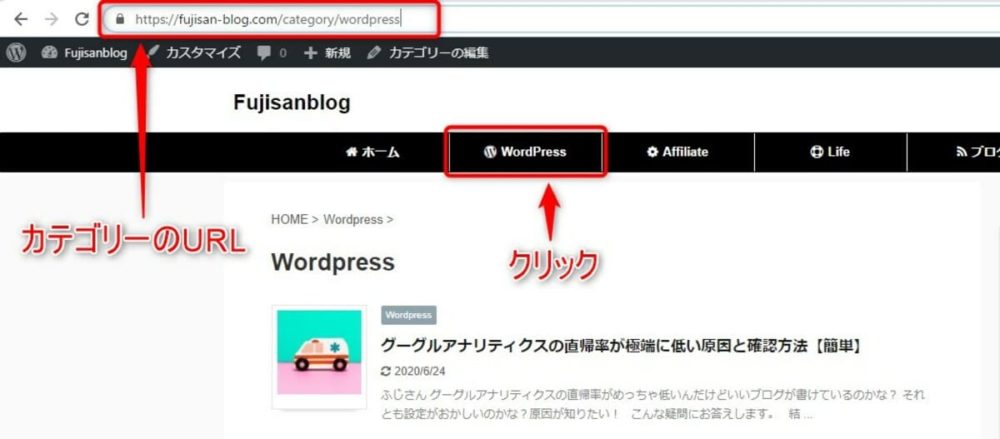
「カテゴリのURL」の確認方法はご自身のブログのホーム画面にいき、カテゴリをクリックすると検索バーに表示されます。
次のとおりです。

表示されたURLをコピーして、ショートコードの中の「カテゴリのURL」のところに貼り付ければOKです。
step
3作成した固定ページを、トップページに設定しよう
作成した固定ページをトップページに設定する手順は以下の通りです。
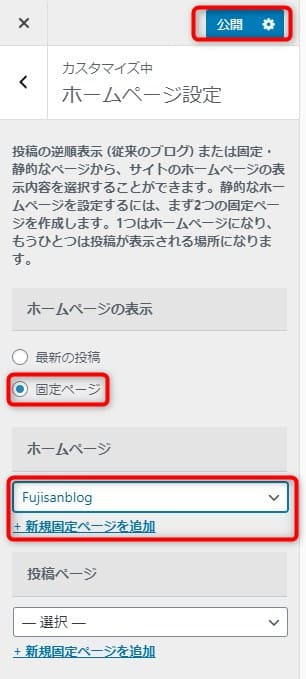
『ダッシュボード』→『外観』→『カスタマイズ』→『ホームページ設定』
①『ホームページ表示』を「固定ページ」にします。
②『ホームページ』のところに先ほど作った固定ページを選択して、最後に「公開」を押して完了です。


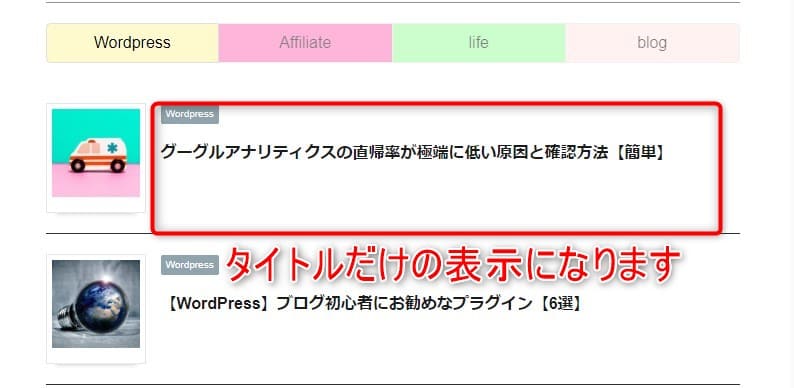
おまけ:記事の説明文をなくして、タイトル表示だけにする方法
トップページの記事の説明文の見た目がごちゃごちゃしていて、スッキリしたい場合は、タイトルだけの見た目にすることもできます。


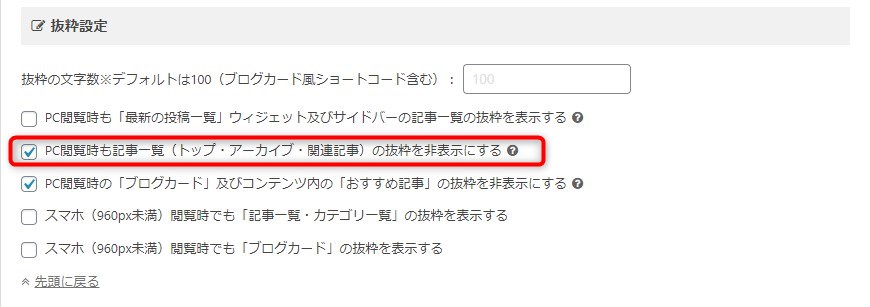
『ダッシュボード』→『AFFINGER5管理』→『デザイン』→『抜粋設定』と進んで行きます。
『PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする』の箇所にチェックをして、最後に『SAVE』を押して完了です。


AFFINGER5のトップページをシンプルに魅せるカスタマイズのまとめ

この記事ではWordPressテーマ 「WING(AFFINGER5)」のトップページをシンプルに魅せるカスタマイズの方法を解説してきました。
AFFINGER5は使用している人も多く、みんな個性豊かなトップページを作っているサイトが多いですよね。
本記事のタブのカスタマイズは『シンプル・かつおしゃれ』をイメージして作成しています。
これからトップページのカスタマイズをどのような感じにしようか迷っている人はぜひ、参考にしてみてください。

