
こんな疑問にお答えします。
結論からいうと、プラグインの『Contact Form7』を導入するだけで簡単に作れます。
『お問い合わせフォーム』はプラグインをインストールして固定ページで作り、任意の場所に設置するだけで簡単に作ることが可能です。
この記事では設置する手順を画像付きでわかりやすく解説していきますので、迷うことなくお問い合わせフォームが作れますよ。
それでは解説していきます。
AFFINGER5でお問い合わせフォームの作り方

お問い合わせフォームを作り設置するまでの手順は以下の通りです。
お問い合わせフォームを作る手順
- プラグインをインストールする
- お問い合わせフォームの設定
- 固定ページでお問い合わせフォームの作成
- お問い合わせフォームを設置する
順番に解説していきます。
①:プラグイン『Contact Form7』をインストールする
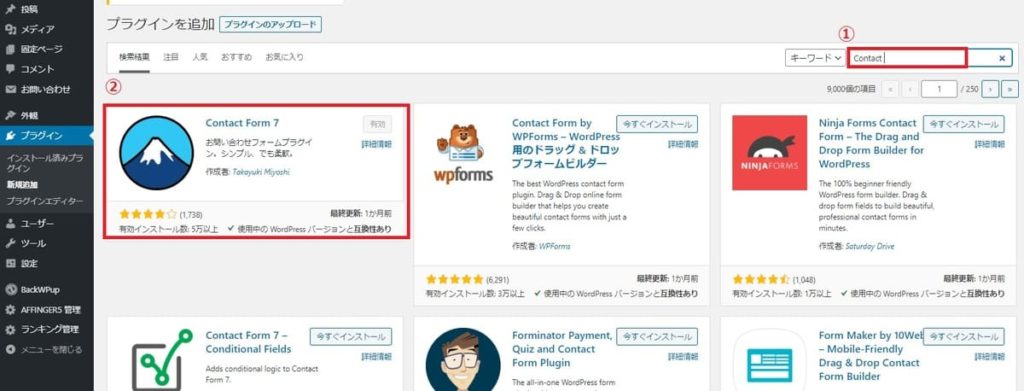
ワードプレスの管理画面から『プラグイン』→『新規追加』をクリックします。

①:キーワードの所に『Contact Form7』と入力。
②:『Contact Form7』というプラグインが表示されますので『今すぐインストール』押してインストールします。
③:管理画面の『プラグイン』から『インストール済みプラグイン』を選択し、Contact Form7を『有効化』しましょう。
有効化しますと、ダッシュボードに『✉お問い合わせ』という項目が表示され、プラグインのインストールは完了です。
②:お問い合わせフォームの設定
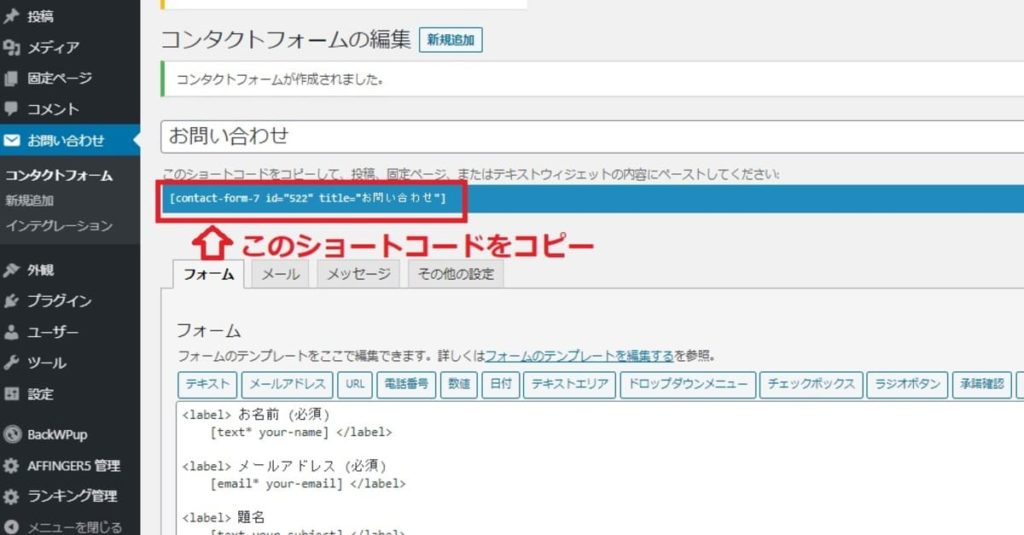
管理画面の『✉お問い合わせ』→『新規追加』をクリックします。

①:タイトルを『お問い合わせ』と入力します。

②:画面右にある『保存』をクリックしましょう。

保存をすると上の画像のようにショートコードが出てきますので『コピー』して下さい。
ここでは『フォーム』『メール』『メッセージ』『その他の設定』の編集ができますが、基本デフォルトのままでOKです。
③:固定ページでお問い合わせフォームの作成
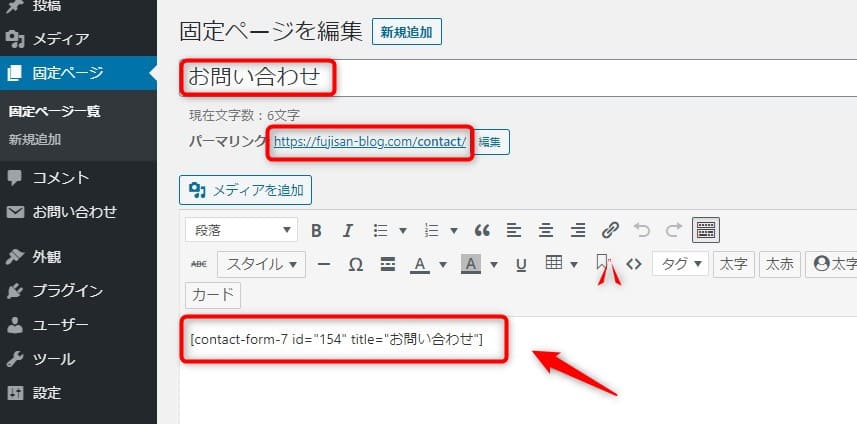
管理画面から『固定ページ』→『新規追加』をクリックします。

①:タイトルを『お問い合わせ』と入力してみましょう。
②:パーマリンクを変更します。
③:本文のところにコピーしておいたショートコードを貼りつけます。
④:最後に『公開』ボタンを押して固定ページの完了です

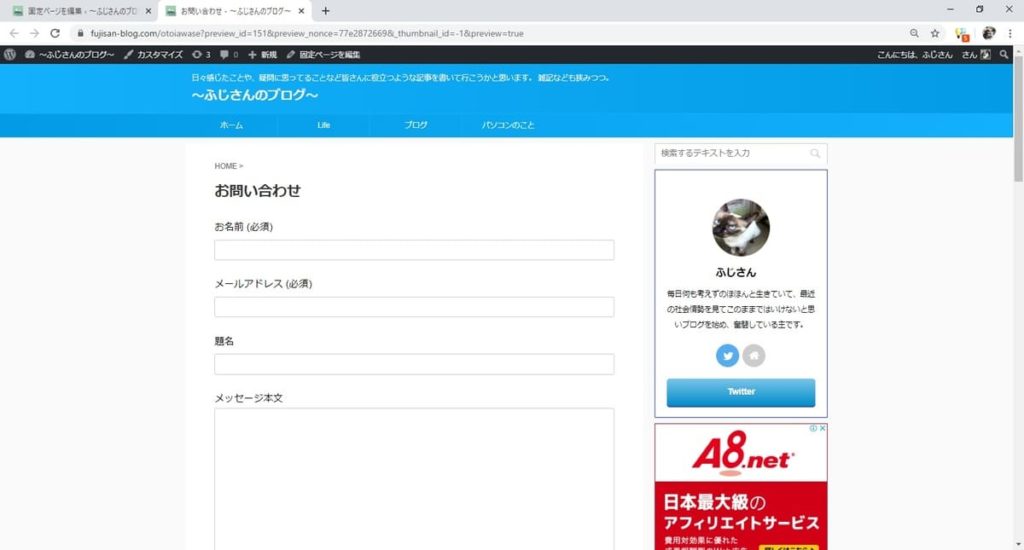
出来上がりイメージは下図のようになります。

ここまででお問い合わせフォームが完成しました。あとはお問い合わせフォームを設置していきます。

④:お問い合わせフォームを設置する
お問い合わせフォームを設置する場所を決めていきます。今回はフッター(サイトの一番下のエリア)に設置の例を解説します。
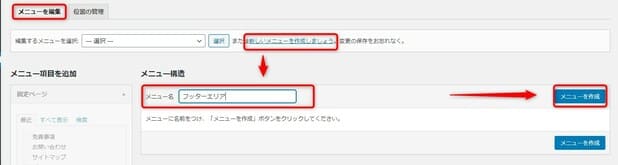
『外観』→『メニュー』→『メニューを編成』→『新しいメニューを作成する』と進み、メニュー名を『フッターエリア』と入力し『メニューを作成』をクリックします。

メニュー名はご自身がわかりやすいもので大丈夫です。今回はわかりやすく『フッターエリア』とします。
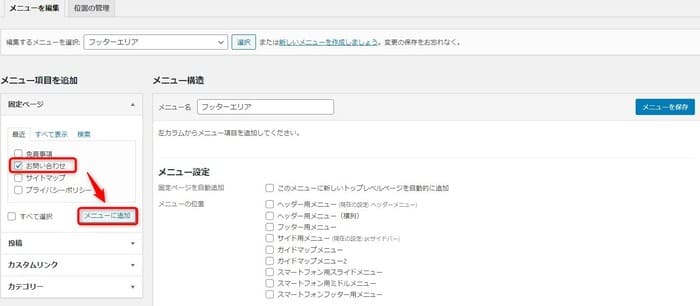
次の画面で『お問い合わせ』にチェックを入れ、『メニューに追加』をクリックします。

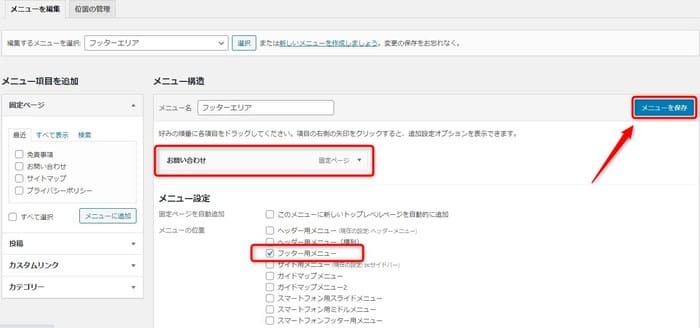
『メニューに追加』をクリックすると下図のように、メニュー構造のところに『お問い合わせ』が追加されます。

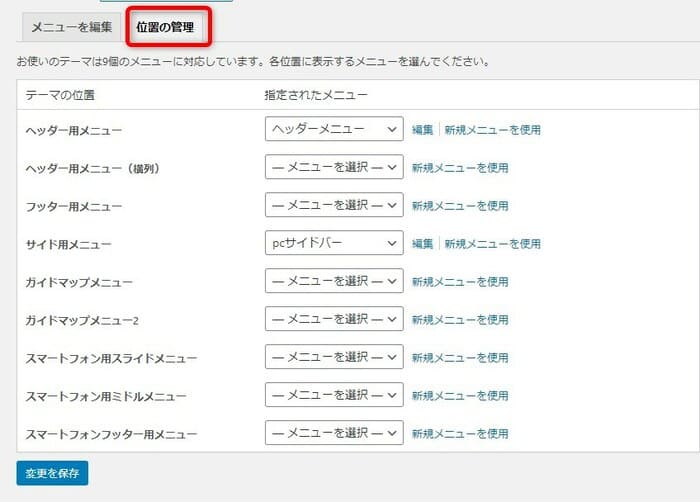
今回はフッターに設置するので、メニュー設定の項目のところの『フッター用メニュー』にチェックを入れ『メニューを保存』を押して完了です。
設置したい場所は『位置の管理』から選択できますので、お好みで変えてみてください。

出来上がりは下図のイメージです。

お問い合わせフォームの簡単なカスタマイズ

ここではお問い合わせフォームのボタンの色を変える事ができます。
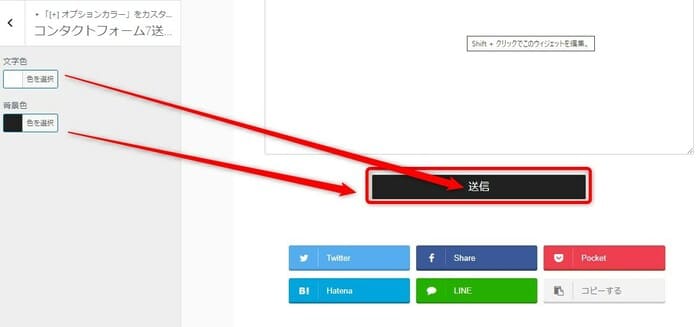
『外観』→『カスタマイズ』→『オプションカラー』→『コンタクト7送信ボタン』と進みます。

送信ボタンの『文字色』や『背景色』の変更ができるので、お好みで変えてみてもいいですね。
お問い合わせフォーム設置のメリット

お問い合わせフォームの設置でのメリットを紹介していきたいと思います。
・自分のアドレスを公開しなくてもよい
・もしかしたら仕事などの依頼が来るかも!?
・アドセンス審査に出すときの評価に繋がる
・サイトがそれっぽくなる
自分のアドレスを公開しなくてもよい
ブログに自分のアドレスを記入すると、メールアドレスが拡散されてしまったり、プライバシーがもれてしまったりなど、ちょっと抵抗があり不安になります。
お問い合わせフォームを設置しておけば、そこだけにメッセージが来るので安心ですね。
もしかしたら仕事などの依頼が来るかも!?
有益な情報を発信したり、アクセスが伸びてきて評価されたりしたら、企業から仕事の依頼がくる。なんてことも聞いたことがあります。
お問い合わせフォームを設置していないがために、連絡を受け取れないなんてことがないようにしないとですね。
アドセンス審査に出すときの評価に繋がる
真意は分かりませんが、アドセンス審査に出す時にお問い合わせフォームが設置してあるほうが、審査に通りやすいという話もよく聞きます。
なくても通ったなんてこともよく聞きますが、念のために設置しておいて損はしないですよね。
サイトがそれっぽくなる
作り初めのサイトはちょっと寂しい感じがしますが、お問い合わせフォームを設置することで、それなりにサイト感がでます。
まとめ:お問い合わせフォームは簡単に設置できます

この記事ではお問い合わせフォームのインストールから設置までの手順を解説してきました。
お問い合わせフォームの作り方
- プラグインをインストールする
- お問い合わせフォームの設定
- 固定ページでお問い合わせフォームの作成
- お問い合わせフォームを設置する
- お問い合わせフォームの簡単なカスタマイズ
- お問い合わせフォームのメリット
お問い合わせフォームはプラグイン『Contact Form7』で誰でも簡単につくれます。
お問い合わせフォーム設置までの手順は、AFFINGER5以外のテーマでも共通になっています。どのテーマでもやるべきことは同じなので参考にしてみてくださいね。

