
本記事の内容
・おすすめ記事の作り方
・おすすめ記事の文字色・背景色の変更方法
AFFINGER5では管理画面から簡単におすすめ記事が作る事ができます。
おすすめ記事では、『よく読まれている記事』や、『おすすめしている記事』を読者さんに視覚的に伝えやすくなるため、さまざまなメリットがあります。
おすすめ記事を作ることによるメリットは以下の通りです。
メリット
・サイトが華やかになる
・よく読まれている記事がわかる
・読者さんに読んで欲しい記事が伝えられる
・結果的にPV数や収益に繋がる
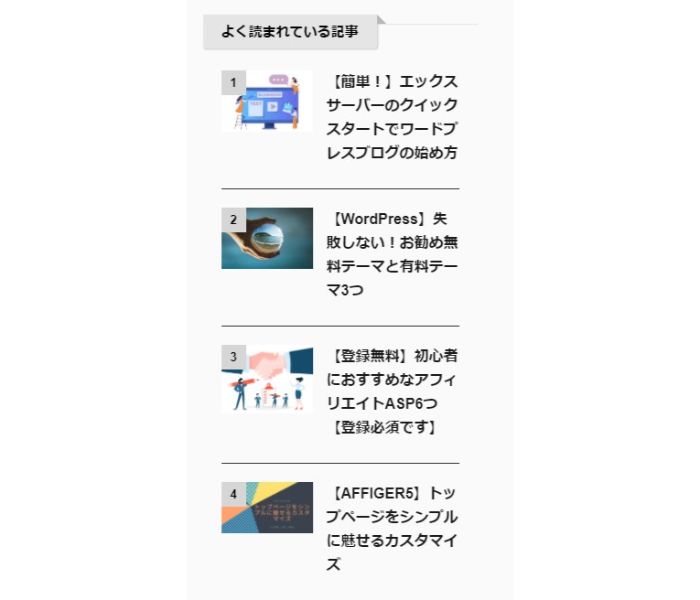
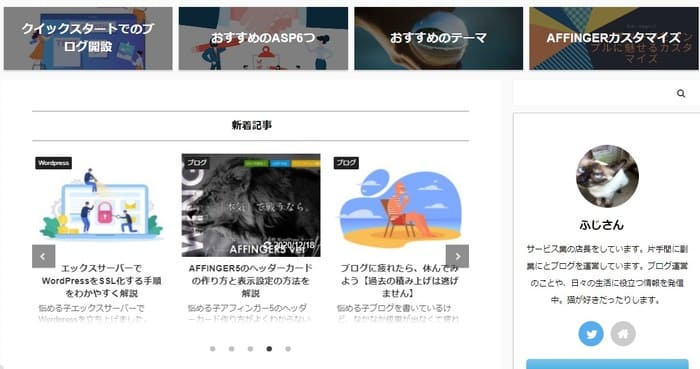
おすすめ記事とは、このサイトのサイドバーにある下図のものです。

それでは、さっそく『おすすめ記事』の作り方を解説していきます。
AFFINGER5のおすすめ記事の作り方

手順は以下の通りです。
おすすめ記事を作る手順
- AFFINGERの管理画面に入り、おすすめ記事作成画面に進む
- テキストの編集をする
- 表示する記事のID番号を入力する
- おすすめ記事の配置場所を決める
順に解説していきます。
step
1AFFINGERの管理画面に入り、おすすめ記事作成画面に進む
『AFFINGER5管理』より『おすすめ記事一覧』と進み、『おすすめ記事一覧作成』の項目の所で作成していきます。

step
2テキストの編集をする
ここで入力されたテキストがおすすめ記事一覧の見出しに表示されます。

ここは好きな文字をいれてみましょう。
入力する文字の例
・よく読まれている記事
・おすすめ記事
・人気のある記事
step
3表示する記事のID番号を入力する
おすすめ記事一覧に表示する記事のIDを調べ入力していきます。

IDとIDの間は『,』半角のカンマで区切りましょう。全角ですとうまく反映されないので注意です。
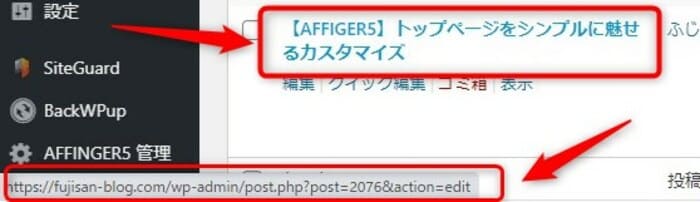
表示したい記事のIDを確認する方法は、ワードプレスの管理画面より『投稿一覧』へと進み、記事一覧の右側に表示されている数字です。

または、『投稿一覧』へと進み、記事のタイトルの上にカーソルを持っていくことで左下に表示されます。

『post=〇〇〇』の数字がその記事のIDであることが確認できます。
step
4おすすめ記事の配置場所を決める
おすすめ記事の配置場所は全部で6か所に指定できる設定になっています。

ちなみにこのサイトでは、『サイドのスクロールに表示する』にのみチェックがしてあり、画面右側のサイドバーに設置していることがわかります。
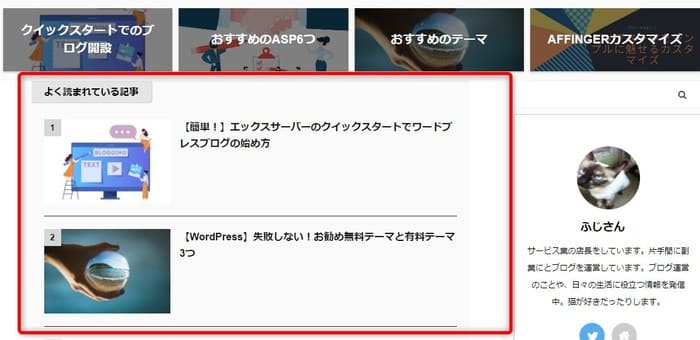
例として『トップの最上部表示にする』にしてみます。
通常の場合

トップの最上部表示の場合

こんな感じで『おすすめ記事』の場所は決めれますので、色々試しながら好きな場所に表示してみましょう。
おすすめ記事の背景色・文字色を変える方法

おすすめ記事の背景色などを変更する手順は以下の通りです。
ワードプレスの管理画面のメニューから『外観』→『カスタマイズ』→『オプションカラー』→『おすすめ記事』

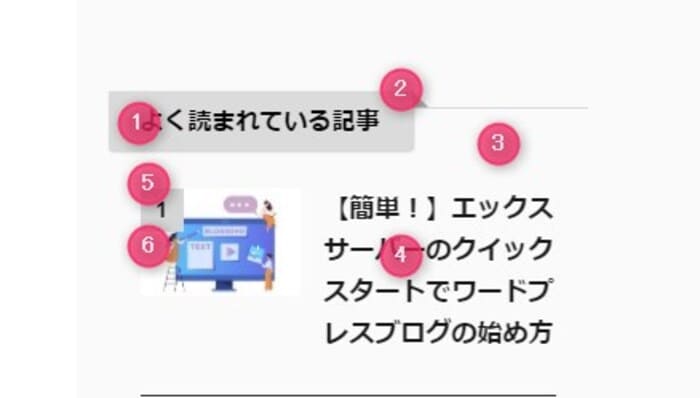
①見出し文字色
②見出し背景色
③コンテンツ背景色
④文字色
⑤ナンバー(view)色
⑥ナンバー(view)背景色

6か所の色が変えることができるので、ご自身のサイトカラーに合わせて変更してみて下さい。
カスタマイズのページで確認しながら色を変更できるので、その場でサクッと色を変える事ができます。
全ての色の変更が終わりましたら一番上にある『公開』ボタンを押して保存したら完了です。
まとめ:アフィンガーでおすすめ記事を設置してみよう

AFFINGER5(アフィンガー5)でおすすめ記事一覧の作り方を紹介してきました。
おすすめ記事を作る手順
- AFFINGERの管理画面に入り、おすすめ記事作成画面に進む
- テキストの編集をする
- 表示する記事のID番号を入力する
- おすすめ記事の配置場所を決める
- 文字色や背景色を変更してみる
人気のある記事や有益な記事をおすすめ記事一覧に設置しておくことにより、読者満足度も上がります。
作り方も背景色などの変更も簡単にできますので、おすすめ記事一覧を好きな場所に設置してみてはいかがでしょうか?
\デザイン豊富で簡単にカスタマイズできる/

