
見やすくするコツもあったらいいな。
このような悩みにお答えします。
本記事の内容
・吹き出しに使うアイコンを用意する
・吹き出しの設定方法
・吹き出しの使い方
・吹き出しを見やすくするコツ

この記事ではWordPressテーマ 「WING(AFFINGER5)」の吹き出しの設定方法や使いかた、見やすくするコツを解説していきます。
やり方さえわかれば5分もあればできますので、参考にしてみて下さい。
吹き出しを使うことによって記事を読みやすくしたり、読者さんに飽きさせることなく読んでもらえるようになります。
吹き出しに使うアイコンを用意しよう

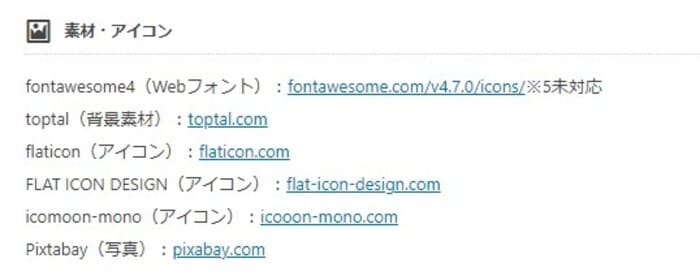
アフィンガーでは親切なことに初心者の方向けにアイコンサイトの一部が用意されています。『AFFINGER5管理』→『はじめに』の項目を一番下にいくとあります。

また、自分独自のオリジナルアイコンを使いたいのであれば、ココナラで注文してみてもいいですね。
AFFINGER5での吹き出しの設定方法

それでは、吹き出しの設定方法を解説していきます。
『AFFINGER5管理』→『会話・ファビコン等』

初期の段階ではまっさらになっています。アフィンガーでは、吹き出しアイコンを8つ設定できるようになっています。

『アップロード』をクリックして吹き出しに使いたいイラストを設定していきます。

ワードプレス内にすでに入れてある場合は『メディアライブラリ』より使うアイコンを選びます。

パソコンのデスクトップやピクチャなどにある画像を入れたい場合は『ファイルをアップロード』から入れてみましょう。
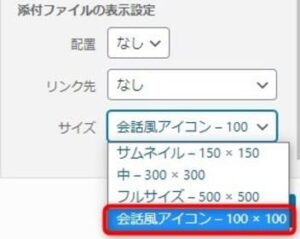
アイコンを選択したら、右側にある『添付ファイルの表示設定』のサイズから『会話風アイコン100×100』にして『投稿に挿入』を押します。

アイコン名は表示したい文字を打ち込むことにより、吹き出しの下に表示されます。

このサイトの場合の完成形は下図のとおりです。

この流れで8つまで設定できるので、使いたい吹き出しのアイコンを追加していってみましょう。
吹き出しの使い方

吹き出しの使い方は次の通りです。
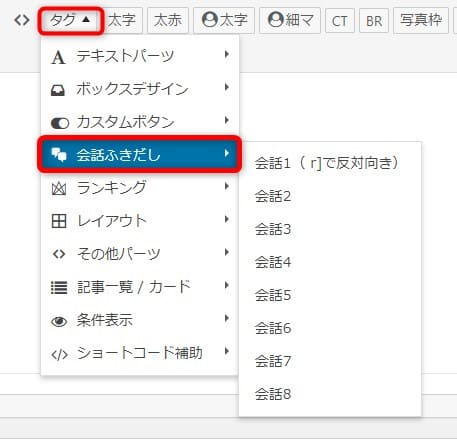
『タグ』→『会話吹き出し』→『使いたい吹き出しを選択する』

そうすると以下のショートコードが生成されます。
[st-kaiwa1][/st-kaiwa1]
「]」と「[」のあいだに入力したい文字を入れてみましょう。以下のように表示されます。

吹き出しを右側に出したい場合は
[st-kaiwa1半角スペースr][/st-kaiwa]
st-kaiwa1の後ろに半角スペースを入れ、そのあとに「r」をいれることにより、右側に表示されます。

うまく反映されているかは『プレビュー』で確認しながらやってみましょう。
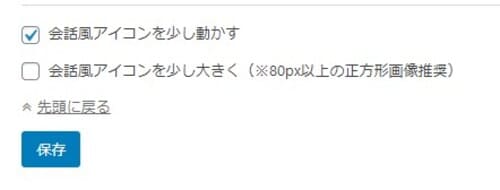
また、吹き出しに動きをつけたい場合や、少し大きくしたい場合は『AFFINGER5管理』→『会話・ファビコン等』の以下の項目でできます。

吹き出しを見やすくするコツ

会話吹き出しはデフォルトでは以下のように表示され、少し味気ないですよね。

アフィンガーでは簡単に吹き出しの色や枠線をつけることができます。
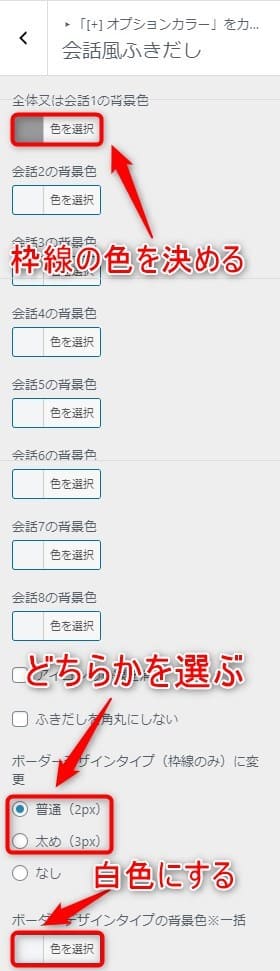
『外観』→『カスタマイズ』→『オプションカラー』→『会話風ふきだし』と進みます。
吹き出しを見やすくするために枠線をつけてみましょう。


デフォルトに比べると若干吹き出し内が見やすくなっていると思います。
ボーダーデザインタイプの背景色では吹き出し内の色も変更できるので、少し色をつけたい場合はここもお好みでつけてみましょう。

こんな感じにもできます。
まとめ:吹き出しを入れて読みやすくしよう

この記事では、AFFINGER5の会話吹き出しの設定方法や使い方、見やすくするコツを解説してきました。
設定方法は『AFFINGER5管理』→『会話・ファビコン等』。色の変更などは『外観』→『カスタマイズ』→『オプションカラー』→『会話風ふきだし』より設定できるので、お好みの吹き出しを作ってみましょう。
その他の設定方法は以下の記事でも紹介しているので、参考にしてみてください。
-

参考AFFINGER5でおすすめ記事の作り方【文字色から背景色の設定まで】
続きを見る
-

参考AFFINGER5のヘッダーカードの作り方と表示設定の方法を解説
続きを見る



