
・書き方のコツが知りたい
このような疑問を解決する記事をご用意しました。
よくブログでメタディスクリプションって聞くけど、いまいちピンとこないですよね?
結論からいうと、ブログ記事の内容を簡潔にまとめたもののことを指します。
この記事ではメタディスクリプションの書き方や設定方法、適切な文字数を解説していきます。
記事を読むことで最適なメタディスプリクションを設定することができるので、ぜひ最後までお付き合いくださいませ。
メタディスクリプションとは?

メタディスクリプションとは、検索結果のタイトルの下に表示される記事の内容を簡潔にまとめた説明文のことです。

メタディスクリプション
メタディスクリプションに魅力的な文章を書くことによって、記事のクリック率を上げることができます。
なぜなら読者さんはメタディスプリクションを読むことで記事の内容を把握し、その記事を読むかどうかの判断基準にしているからです。
メタディスクリプションの特徴

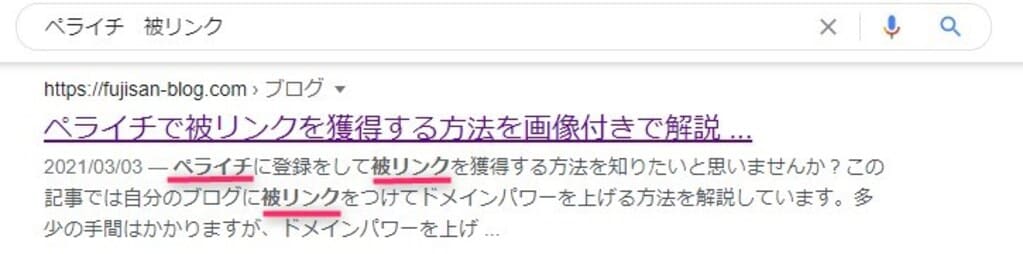
・検索したキーワードの部分が太字で表示される
・読者さんやクローラーに記事の内容を伝えることができる
上記では検索キーワードが『ペライチ 被リンク』で表示させたものですが、メタディスクリプションで記述した部分が太字で表示されているのがわかります。
これにより、読者が知りたい内容の情報かどうかを判断しやすくなります。
メタディスクリプションの書き方

メタディスプリクションの書き方は以下の通りです。
- 検索キーワードを含める
- 使いまわしをしない
- テンプレートを活用する
順番に解説していきます。
検索キーワードを含める
検索キーワードを含めることによって、クリック率を高めることができます。
なぜなら、検索キーワードの部分は太字で表示され目立つので読者さんの知りたい内容があるか一目でわかるからです。
その結果クリック率が高くなります。また、検索順位が上がったなどの報告も聞きます。
注意点として、キーワードを入れすぎてしまうことは避けておくべきです。
入れすぎても順位が上がるわけではなく、逆に読みにくくなったりスパム行為とみなされてしまう可能性があるためです。

メタディスクリプションの使いまわしをしない
メタディスプリクションは使いまわしをせずに、1記事ずつその記事の内容を記述するようにしてください。
毎記事ずつ書くのは手間がかかったり忘れてしまいがちですが、Googleや読者さんに記事内容を伝えるために必要なものです。

テンプレートを活用する
ディスクリプションは記事ごとに記述するため、あらかじめテンプレートを作っておくと書く時間が短縮できます。
ここでは僕が普段よく使っている「型(テンプレート)」があるので紹介していきます。
- 読者の悩み・問いかけ
- 記事の内容
- 行動を促す。記事を読むことで悩みを解決できることを証明する
上記の型を使うことで迷わず書くことができますので、参考にしてみてください。

この記事の場合の具体例を見ていきます。キーワードは『メタディスクリプション 書き方』です。
①:読者の悩み、問いかけ
メタディスクリプション(meta description)の書き方を知りたいと思いませんか?
②:記事の内容
この記事では、メタディスクリプションの書き方から必要な文字数、設定方法を解説しています。
③:行動を促す、記事を読むことで悩みを解決できることを証明する
記事を読むことで適切な書き方が理解できますので、参考にしてみてください。
こんな感じでこの記事では126文字で書かれています。
メタディスクリプションの設定方法
 メタディメタディスクリプションの設定方法には以下の2通りあります。
メタディメタディスクリプションの設定方法には以下の2通りあります。
・HTMLに直接記述する場合
・Wordpressで記述する場合
順番に解説していきます。
HTMLに直接記述する場合
HTMLに直接記述する場合は、HTMLタグ内の<head>~~</head>の中に以下のコードを記述します。
<meta name="description" content="ここにメタディスクリプションの内容を記述">
WordPressで記述する場合
WordPressでブログを書いている場合は以下のやり方が一般的です。
・プラグイン『ALL in one seo pack』で設定する場合
・使用テーマで設定する場合
All in One SEO Packで設定する場合
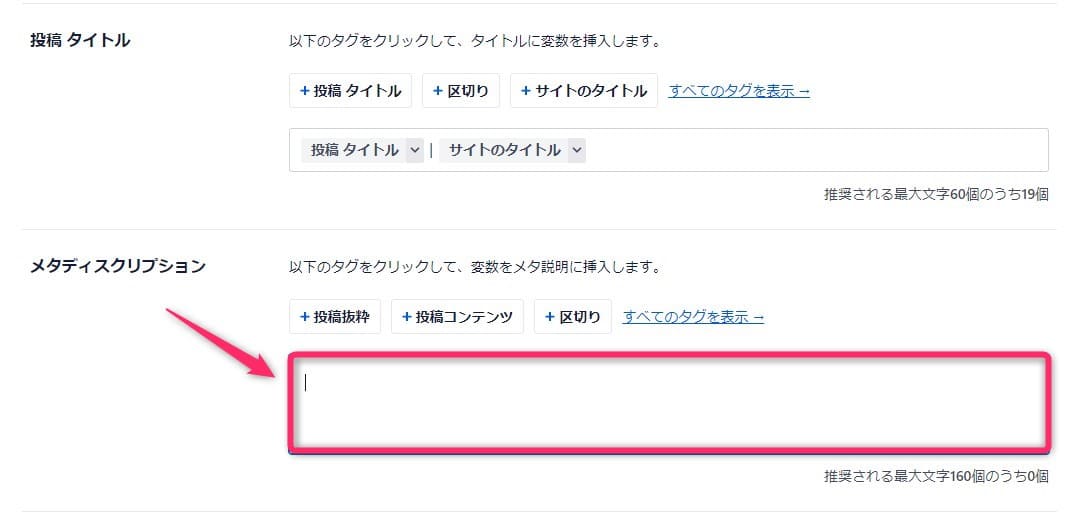
プラグインのAll in One SEO Packの場合、記事の投稿画面で下の方へスクロールをしていくとメタディスクリプションを入力するところがありますので、そちらに記述をしていきます。

All in One SEO Packのメタディスクリプションを入力するところ
使用テーマで設定する場合
テーマによってはAll in One SEO Packを入れなくても、メタディスクリプションを記述するところがあります。
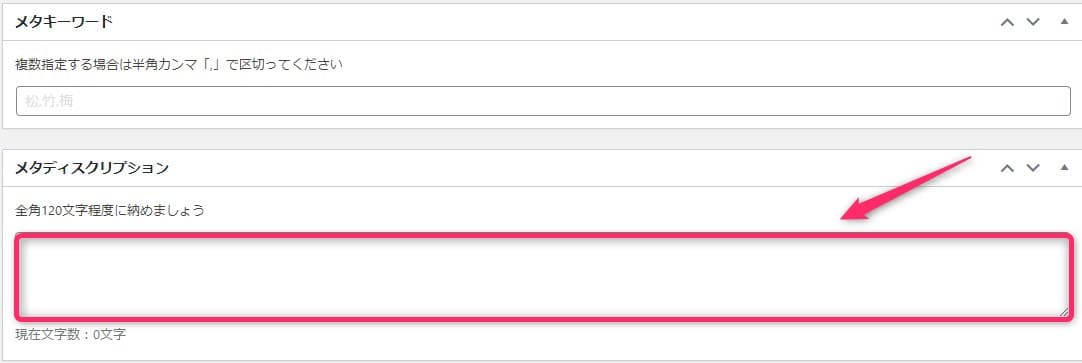
このサイトでも使用している『AFFINGER6』では記事の投稿画面を下にスクロールをしていくと記述する場所があります。

AFFINGER5のメタディスクリプションを入力するところ

記事の投稿画面でメタディスクリプションを記述する場合は、「All in One SEO Pack」に記述する必要はありません。

メタディスクリプションについてよくある質問
 ここではよくある質問に答えていきたいと思います。
ここではよくある質問に答えていきたいと思います。
- メタディスクリプションの文字数は?
- メタディスクリプションを書かないとどうなる?
- メタディスクリプションがうまく表示されない
- 他のサイトのディスクリプションの確認方法は?
順番に解説していきますね。
メタディスクリプションの最適な文字数は?
パソコンの場合は120~130字、スマートフォンの場合は60~70字がいいでしょう。
なぜなら、上記の文字数が検索結果に表示されるからです。あまり長くすると「・・・」と見切れてしまいます。
ですので、文字数を意識しながら検索キーワードを前のほうに盛り込むときれいに表示されます。
①:メタディスクリプションを書かないとどうなるの?
メタディスクリプションを書かない場合は、Googleが記事内からの文章を抜粋して検索結果のタイトル下に表示します。
経験からの肌感覚ですが、記事の冒頭分から抜粋されている場合が多い感じです。
また、記事内の色々な場所から文章を拾って表示されている場合もあるため、内容がわかりづらくなっていることも多いので、記事事にディスクリプションは書いておきましょう。
②:書いた通りに反映されてない場合
書いた通りに反映されていない場合は、設定したディスクリプションがGoogleに対して正確に説明できていないと判断されている可能性があります。
Google では、ページ上のコンテンツのみから取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、ページの
<meta name="description">タグを使用して、検索結果のスニペットを生成することがあります。
この場合はメタディスクリプションを書かなかった時と同じように、記事内から文章が抜粋されて表示されます。
③:他のサイトのディスクリプションの確認方法は?
いまいちディスクリプションの書き方がわからない場合は、他のサイトのものを参考にするのもありです。
他サイトのディスクリプションを確認する方法を2つ紹介します。
- ページソースから確認する
- Google Chromeの拡張機能を使う
ページのソースから確認する手順
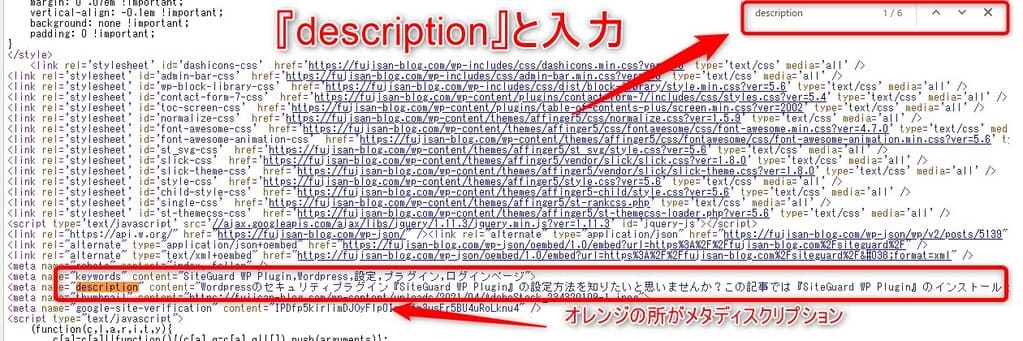
『見たいサイトのページに行く』→『右クリック』→『ページのソースを表示をクリック』すると以下の画面になるので

Windowsの場合は『ctrl+F』Macの場合は『command+F』で右上に検索窓をだして『description』と入力することで、メタディスクリプションの場所が確認できます。
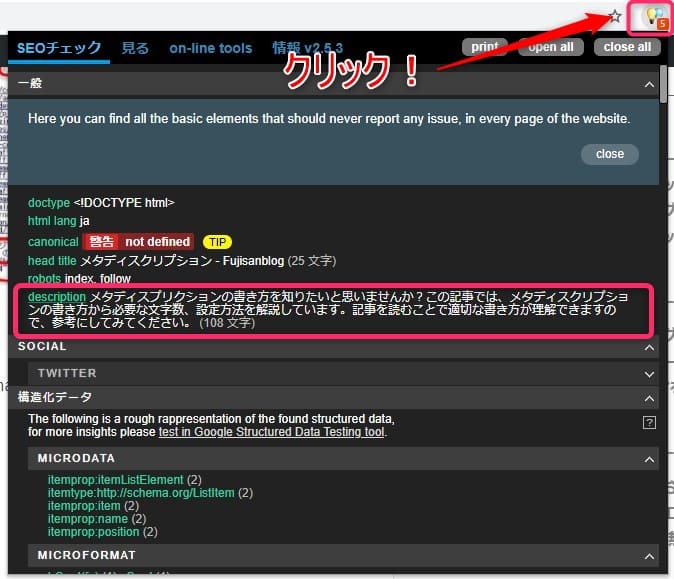
Google Chromeの拡張機能を使う
『META SEO inspector』をchromeの拡張機能に追加し、電球が2つ並んだマークを記事内でクリックすることによってメタディスクリプションの文字数と内容を確認することができます。


メタディスクリプションの書き方のまとめ

この記事ではブログ記事のメタディスクリプションの書き方について解説してきました。
メタディスクリプションとは、検索結果の記事タイトルの下に表示される記事の内容を簡潔にまとめた説明文のことです。
直接的にSEOに効果はないとされていますが、見やすく適切なディスクリプションを設定することによって記事のクリック率を上げる効果があります。
記事が読まれ収益化をするには、ASPに登録をして広告を貼らなければいけません。
おすすめのASPは【登録無料】ブログ初心者におすすめなアフィリエイトASP6つを紹介!にて紹介していますので、合わせてご覧くださいませ。
こちらもCHECK
-

【登録無料】ブログ初心者におすすめなアフィリエイトASP6つを紹介!
続きを見る


