
そんな悩みに答えていきますね。
この記事の内容
・Wordpressのテーマとは?
・Wordpressのおすすめ有料テーマ5つ
・Wordpressのおすすめ無料テーマは『Cocoon』
・有料テーマを使うことのメリット
・テーマを有効化する手順
WordPressのテンプレート(テーマ)には有料テーマと無料テーマがあります。
サイトをうまく運営していくためにも、テーマ選びに失敗したくありませんよね?
この記事では、WordPressブログのおすすめ有料テーマ5つと、無料テーマ『Cocoon』を紹介していきます。
どのテーマにしようか迷っているのであれば、この記事を読んでテーマを決める際の参考にしてみてください。
まだWordpressブログを開設してないのでしたらエックスサーバーのWordPressクイックスタートでブログ開設手順【デメリットも解説】で簡単に開設する手順の記事を紹介していますので、参考にしてみてください。
WordPressのテーマとは?

WordPressテーマとは、簡単に言うと着せ替え機能です。
テーマによって見た目やデザイン、機能が変わってきます。また、同じテーマでもカスタマイズによって色々なデザインにすることもできます。

無料テーマと有料テーマの違い
無料テーマは無料で使うことができます。有料テーマは購入して使いますが、ほとんどが買い切りなので一度購入してしまえばずっと使えます。
有料テーマは無料テーマに加えて、SEOに強いサイトが作れたり、デザインなどのカスタマイズ性が優れています。
「もっとおしゃれなデザインにしたい」「カスタマイズを簡単にしたい」のであれば有料テーマを。お金をかけずにブログを運営していきたい人は無料テーマを選びましょう。
WordPressのおすすめ有料テーマ5つ

WordPressのおすすめ有料テーマを5つ紹介していきます。
おすすめ有料テーマ5つ
順番に解説していきます。
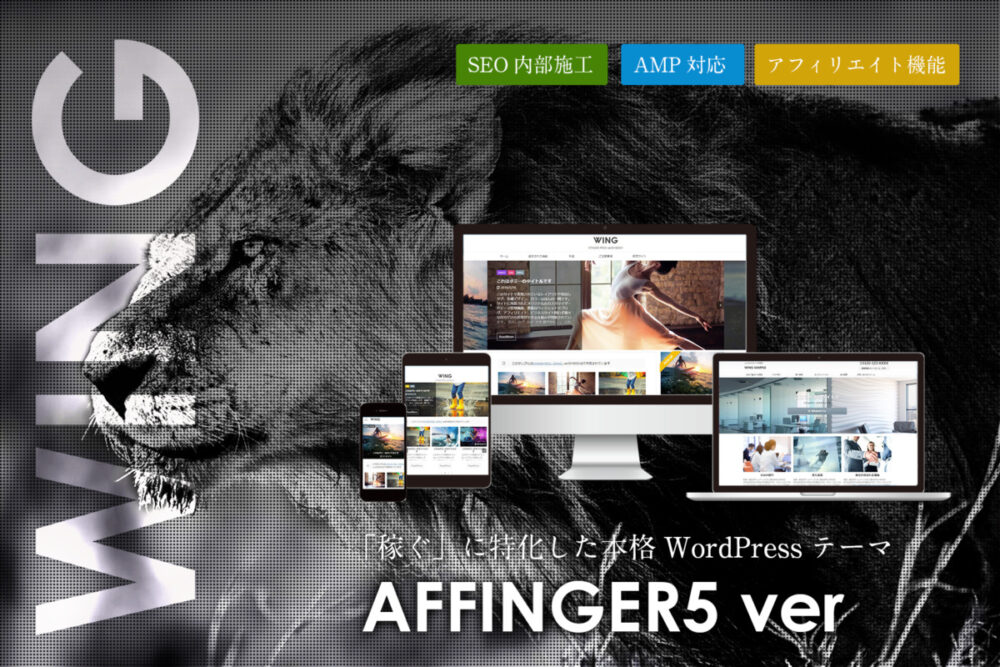
①:AFFINGER5(アフィンガー5)

1つ目は、株式会社オンスピードさんが提供している「AFFINGER5(WING)」です。
このサイトでも使用しているAFFINGER5の特徴は以下の通りです。
・カスタマイズが無限にできる
・複数サイトに使用できる
・SEO内部対策が十分にできている
・使用ブロガーさんが多い
・サイトスピードが速い
AFFINGER5はデザインがとても洗練されていて、カスタマイズが難しい知識がなくてもワンクリックでできてしまうところが最高です。
ブログサイトに限らず、お店のホームページや企業サイトにも適応されていて、これから複数のサイト運営をしていきたい人にもおすすめしているテーマとなっています。
SEOの内部対策もばっちりなので、すぐに記事を書いていきたい人にはかかせないですね。
機能追加の無料アップデートがついてきて、価格は¥14,800円(税込)で支払い方法は「クレジットカード決済」か「銀行振込・郵便振替」を選べます。
AFFINGER5を実際に使ってみた感想をAFFINGER5の使用感を徹底レビュー【初心者の人にもおすすめしたい】でも書いてありますので、より詳しく知りたい人は参考にしてみてください。
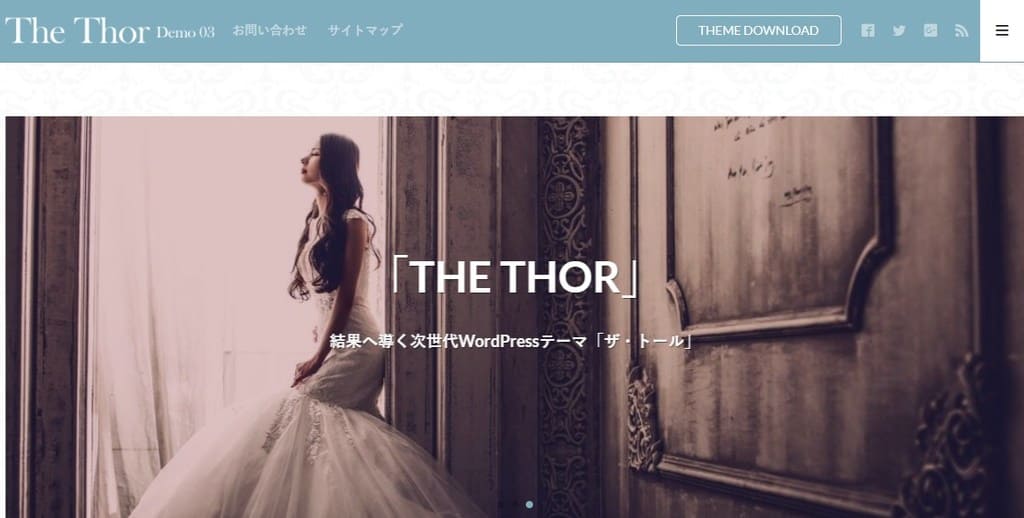
②:THE THOR(ザ・トール)

2つ目は、フィット株式会社さんが提供している「THE THOR」です。
THE THORの特徴は以下の通りです。
・複数サイトで使用できる
・サイトスピードが国内トップクラス
・会員限定のサポートフォーラムあり
・100%レスポンシブモバイルファースト
・プロがデザインしたものがワンクリックで完了
機能面ではAFFINGER5と似ている点が多いです。
AFFINGER5は洗練されたデザインに対し、THE THORはスタイリッシュで美しいデザインになっています。
検索上位に表示させたい、サイトの集客・収益を上げたい。美しくおしゃれなサイトデザインにしたい人はTHE THORなら実現してくれるでしょう。
無料のバージョンアップサービスがついてきて、価格は¥16,280円(税込)。支払い方法は「クレジットカード払い」「銀行振込」「郵便代引き決済」を選べます。
③:SWELL(スウェル)

3つ目は、エンジニアの「了さん」が開発した「SWELL」です。
SWELLの特徴は以下の通りです。
・ブロックエディターに最適化している
・ユーザー専用のオンラインコミュニティがある
・ バージョンアップが無料
・複数サイトに使用できる
・他テーマから乗り換え時、サポートプラグインがある
SWELLはWordpress5.0からの最新エディター「ブロックエディター」に特化されたテーマです。
今まで使いずらいと感じたブロックエディターも、SWELLならHTML&CSSの知識がなくてもマウス操作のみで直観的にコンテンツが作れるので、これからブロックエディターで記事を書いていきたい人には最適なテーマです。
また、ユーザー限定のコミュニティがあることや、他テーマからの移行時にはデザインが崩れてしまうのですが、SWELLなら「サポートプラグイン」があるので、デザインの崩れを最小限に抑えてくれます。
バージョンアップの更新が無料で価格は¥17,600円(税込)。支払い方法は「クレジットカード決済」「銀行振込み」を選べます。

④:賢威(けんい)

4つ目は、株式会社ウェブライダーさんが提供している「賢威」です。
賢威の特徴は以下の通りです。
・ホームページのテンプレートがある
・SEO戦略マニュアルがついてくる
・購入ユーザー限定のサポートフォーラム
・動画マニュアルが購入特典としてついてくる
・バージョンアップが無料
ウェブライダーさんと言えば、ブログ運営者としては読んでおきたい著書「沈黙のWEBマーケティング」「沈黙のWEBライティング」が有名です。
賢威は2019年5月より権威8が公開されました。そして2019年12月にはブロックエディターにも対応が完了しています。
賢威8で新たに追加された主な機能5つは次の通りです。
- モバイルを基準ににしたレスポンシブデザイン
- メインビジュアルで使えるスライダーや全画面表示
- カスタマイザーを使用しての管理画面内でのデザイン・レイアウトの調整
- キャラ設定など一部の機能のプラグイン化
- 著者情報の表示や関連記事の機能向上など
ユーザーの声を可能な限り反映してくれて、アップデートで新たな機能を追加しているのでこれからも目が離せないテーマだといえます。
バージョンアップは原則無料で価格は¥27,280円(税込)。支払い方法は「クレジットカード決済」「銀行振り込み」が選べます。
⑤:STORK19(ストーク19)

5つ目は、株式会社bridgeさんが提供している「STORK19」です。
STORK19の特徴は以下の通りです。
・シンプルでふわっとしたデザイン
・無料メールサポート
・ブロックエディターに対応
・スマホでの見やすさにこだわったモバイルファースト設計
STORK19はシンプルな機能が特徴で、初心者の人や、設定に時間をかけたくない人におすすめのテーマです。
ショートコードやSNSボタンも標準装備されていて、ウィジェット機能を使えば簡単にアドセンス広告を設置することもできます。
無料のメールサポートもついており、価格は¥11,000円(税込)。支払い方法は「クレジットカード決済」「Paypal決済」から選べます。
WordPressおすすめ無料テーマ『Cocoon』

WordPressで無料テーマを使うのであれば、おすすめするテーマは「Cocoon」です。
使用しているユーザーもたくさんいるため、わからないことを調べれば、情報がたくさんでてきます。

無料ですとちょっと不安と思う人がいるかもしれませんが、Cocoonは無料とは思えないくらい優秀なテーマです。
Cocoonをおすすめする理由は以下の通りです。
・見た目がシンプル
・内部SEO対策済み
・カスタマイズがしやすい
・レスポンシブに対応している
・拡散をするための仕掛けが施されている
無料テーマでは、Cocoonを使用しているユーザーが圧倒的に多く、情報もネット上にたくさんあるため、わからないことがあれば調べることで解決しやすいです。
公式サイトではマニュアルや質問フォ-ラムも設置されているので、初心者さんにも扱いやすいテーマではないでしょうか。
有料テーマを使うことのメリット

有料テーマを使うことのメリットを3つ紹介します。
- カスタマイズがしやすい
- 情報量が多い
- 時間が節約できる
有料テーマではあらかじめウィジェットやショートコードなどですでにデザインが作られているものがほとんどです。
使いたい機能をワンクリックで呼び出すことができるため、WEBの知識がない初心者の人でもカスタマイズがしやすく、1からコードを書く必要もないため、時間の節約にもなります。
テーマを使っていると『ここはどうやるのかな?』とわからないことが出てきますが、マニュアルがあったり、使用しているユーザーが記事にしてくれていますので、調べたら解決できることがほとんどです。

テーマを有効化する手順

テーマが決まったらWordpressにインストールして有効化をします。
テーマを有効化するまでの手順は以下の通りです。
①:テーマをダウンロードする
②:Wordpressにテーマをインストールする
③:テーマを有効化する
順に解説していきます。
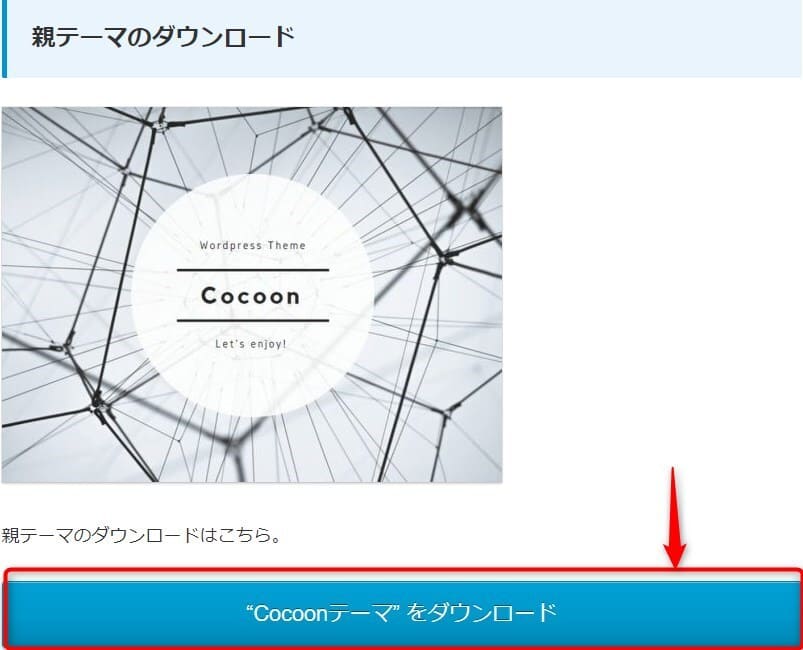
手順①:テーマをダウンロードする
今回はテーマCocoonで解説していきます。
どのテーマでも『親テーマ』と『子テーマ』の2つがありますが、両方ともダウンロードしてください。
Cocoonダウンロードページに入ります。

まずは『親テーマ』をダウンロードをしてから『子テーマ』も同様にします。

2つのファイルが『ZIPファイル』としてダウンロードされていることを確認します。
Cocoonの場合は以下のファイルです。
d
・Cocoon-master→親テーマ
・Cocoon-child-master→子テーマ
次に、ダウンロードされたZIPファイルをWordpressにインストールしていく作業にはいっていきます。
手順②:Wordpressにテーマファイルをインストールする
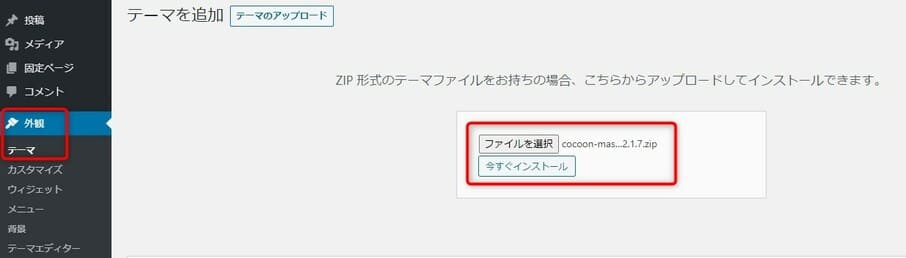
WordPress管理画面から『外観』→『テーマ』→『新規追加』→『テーマのアップロード』

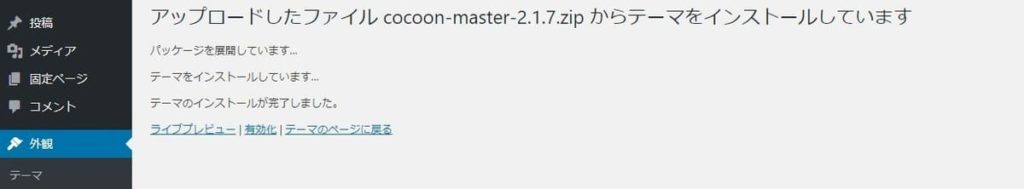
『ファイルを選択』より『親テーマ(Cocoon-master)』を選択する。もしくはファイルをドラッグ&ドロップして『今すぐインストール』を押します。

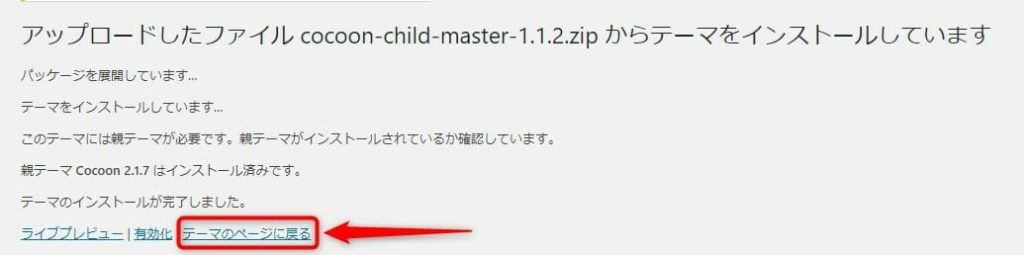
続いて子テーマをインストールしていきます。先ほどと同じ手順で『子テーマ(Cocoon-child-master)』をインストールします。

親テーマ・子テーマのインストールが終わりましたら『テーマのページに戻る』をクリックします。
③:テーマを有効化する
WordPress管理画面より『外観』→『テーマ』と進みます。

すると、インストールしたテーマがあるので『子テーマ』のほうを有効化します。
なぜ子テーマの方を有効化するのか?
使用しているテーマにもよりますが、テーマは追加機能や修正などでアップデートされていきます。
親テーマを有効化してブログのデザインや色をカスタマイズしてしまうと、テーマのアップデート時に初期に戻ってしまい、カスタマイズした部分がリセットされてしまう可能性があるからです。
そのため、子テーマを有効化しておけば、アップデートされてもカスタマイズは引き継がれてデータが更新されるので、安心できます。
まとめ:ブログテーマを導入してオリジナルのサイトを作ろう

この記事ではWordpressブログのおすすめの有料テーマ5つと、無料テーマ『Cocoon』について紹介してきました。
おすすめ有料テーマ5つ
無料テーマなら『Cocoon』がおすすめ。
最近の有料テーマはどれも優秀なものばかりなので、今回紹介したテーマは機能的にはさほどの差はないかもしれません。
テーマ選びの決め手になるのは最終的に『テーマのデザイン』や『カスタマイズのしやすさ』になるのかなと思っています。
公式サイトでどんなデザインかを確認したり、お気に入りのブロガーさんがいれば、どのテーマを使っているのかを参考にし、オリジナルのサイトを作っていきましょう。
あわせてCHECK
-

AFFINGERの使用感を徹底レビュー【初心者の人にもおすすめしたい】
続きを見る