
このような悩みにお答えします。
この記事を書いている人

AFFINGER5のインストールを終えたら初期設定をしなければいけないけど、どこをどういじったらいいかわからないですよね?
実は僕もはじめはそうでした。そこで、この記事では初心者の人でもわかりやすいように、AFFINGER5の初期設定のやり方を解説していきたいと思います。
項目は多いですが難しいことはなく、ほとんどがクリックや簡単な入力でできますので、参考にしてみてください。
AFFINGER5の初期設定のやり方

AFFINGER5のインストールを終えた後に実施する初期設定は以下の手順です。
初期設定の手順
- パーマリンク設定
- 一般設定
- Classic Editorの導入
- 初期値の設定
- サイトのカラーパターン設定
- フォント設定
- SNS設定
- Google連携の設定
- 会話風アイコンの設定
- ヘッダー画像の設定
以上の10項目を順番に解説していきます。
①:パーマリンク設定
まずは、パーマリンクの設定をしていきましょう。
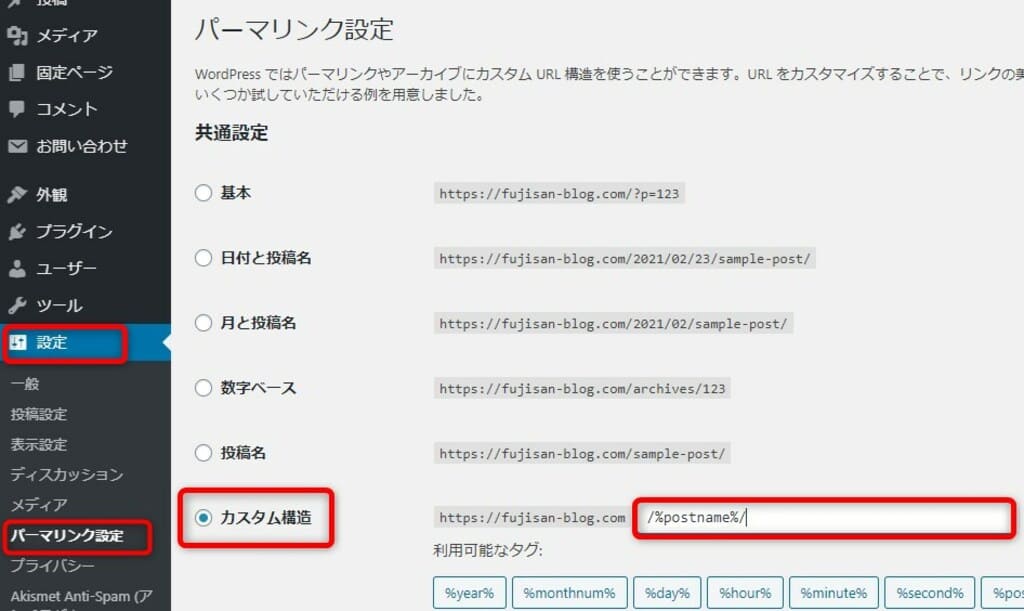
『設定』→『パーマリンク設定』

「設定」→「パーマリンク設定」→「/%postname%/」と入力
『カスタム構造』にチェックを入れ『/%postname%/』と入力すればOKです。
最後に『変更を保存』を押しておきましょう。これで記事投稿画面でパーマリンクのURLを変更することができます。
②:一般設定
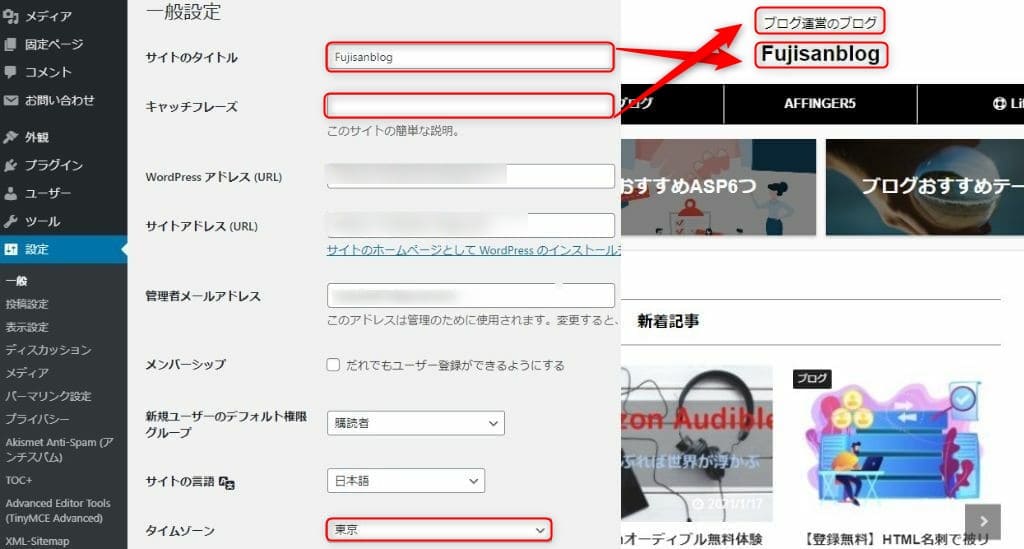
一般設定では『サイトのタイトル』と『キャッチフレーズ』『タイムゾーン』の設定をします。

「サイトのタイトル」「キャッチフレーズ」「タイムゾーン」の入力
サイトのタイトルは入力必須ですが、キャッチフレーズはどちらでも構いませんので、ご自身のサイト運営に合うものを入力しましょう。
『タイムゾーン』は『東京』を選択します。

③:Classic Editorの導入
AFFINGER5では『Classic Editorプラグインの利用を推奨しています』と記載されているので、プラグインを導入していきます。
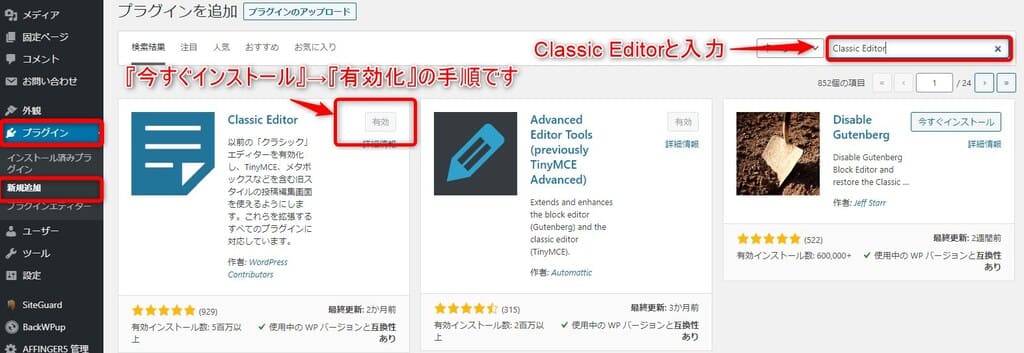
『プラグイン』→『新規追加』
右上の検索窓に『Classic Editor』と入力

「プラグイン」→「新規追加」→「Classic Editorと入力」→「今すぐインストール」→「有効化」の手順
すでに薄く『有効』と表示されているのは、インストールが終わっているためです。
まだの人は『今すぐインストール』→『有効化』の順でClassic Editorをインストールしておきましょう。

④:初期値の設定
AFFINGER5の初期値の設定をします。
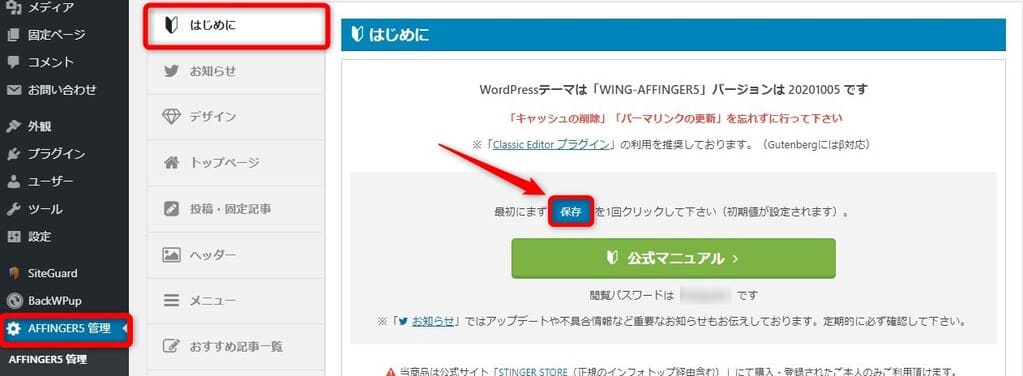
『AFFINGER5管理』→『はじめに』

「AFFINGER5管理」→「はじめに」→「保存」をクリック
ここでは『保存』をクリックするだけで初期値が設定されます。
⑤:サイトのカラーパターンの設定
ここでは自分のブログのサイトカラーを決めていきます。
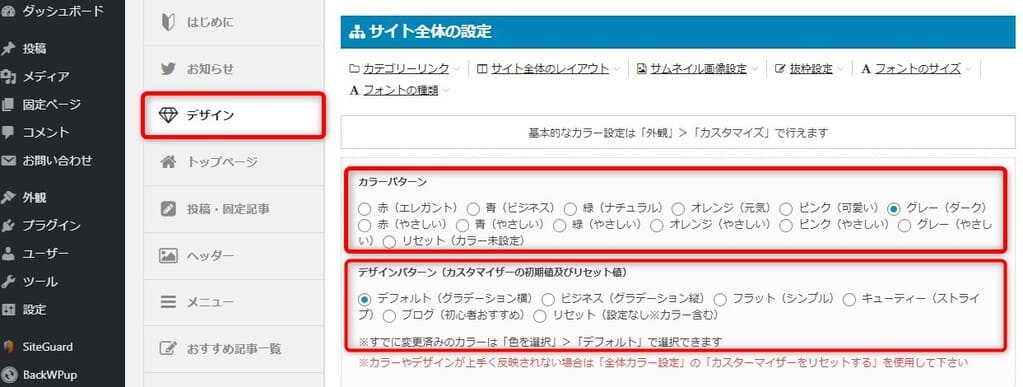
『AFFINGER5管理』→『デザイン』

「AFFINGER5管理」→「デザイン」
好きなサイトのカラーパターンを決めましょう。

細かいサイトカラーの設定は『外観』→『カスタマイズ』でできるので、ここは深く考えなくでもOKです。
⑥:フォント設定
ここではブログに表示される文字の大きさやフォントの種類をを設定していきます。
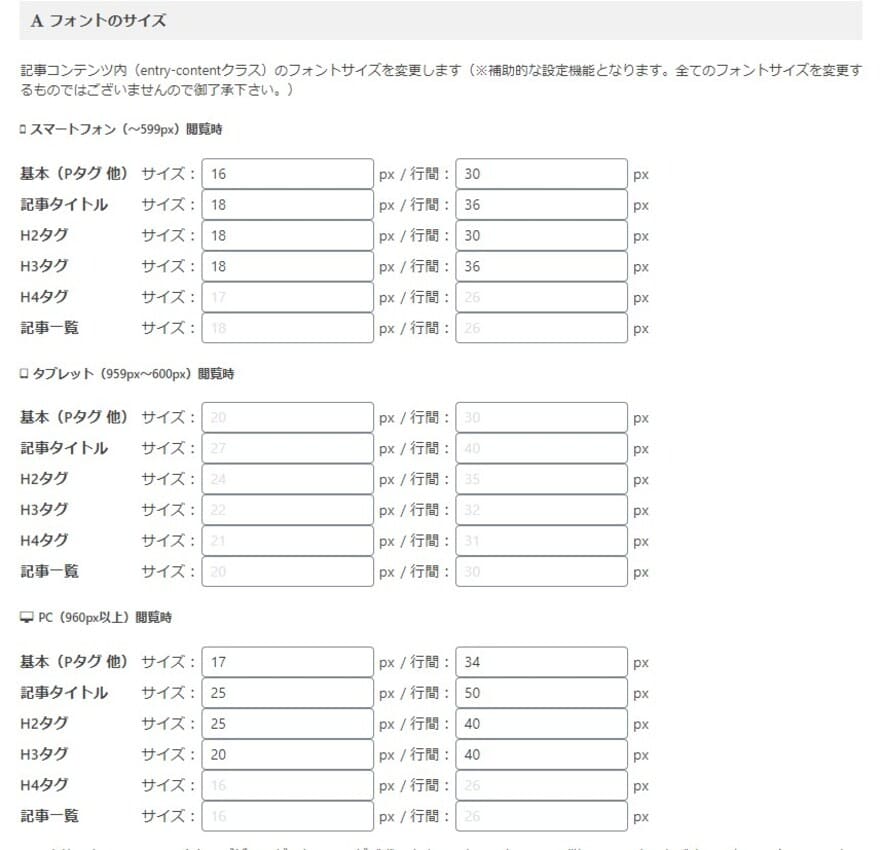
『AFFINGER5管理』→『デザイン』→『フォントサイズ』

「AFFINGER5管理」→「デザイン」→「フォントサイズ」
スマートフォン・タブレット・PC閲覧時の文字の大きさを調節できます。

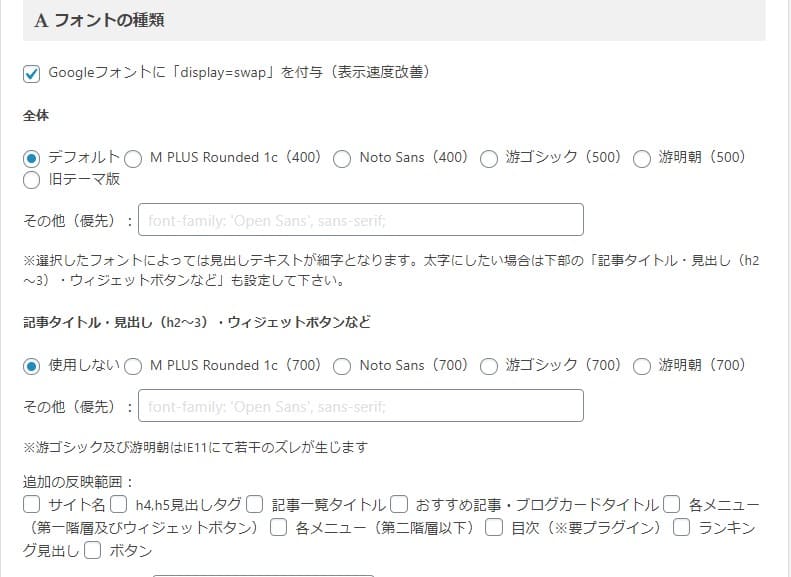
フォントの種類

フォントの種類
ここではフォントの種類を設定できます。

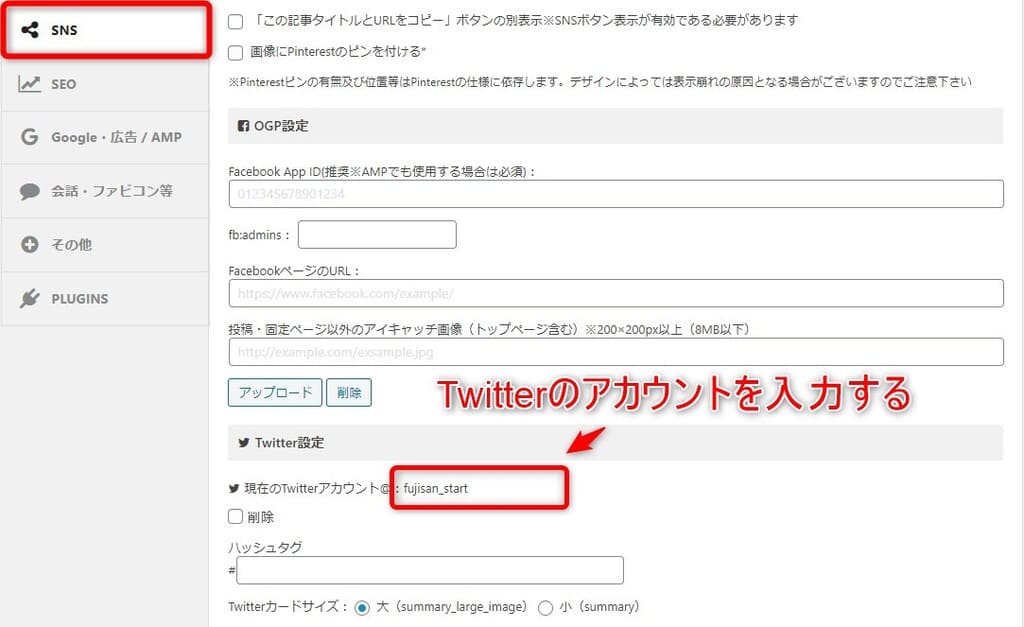
⑦:SNS設定
ここではTwitterカードを使用する際の『Twitter設定』をしていきます。
『AFFINGER5管理』→『SNS』→『Twitter設定』

「AFFINGER5管理」→「SNS」→「Twitter設定」
ご自身のTwitterを開いたら、Twitter名の下に表示されている『@』以降を入力します。コピペでもOK!
⑧:Google連携の設定
ブログではアクセスなどのデータを取るためにもGoogleアナリティクスとサーチコンソールの設定が必要です。
『AFFINGER5管理』→『Google・広告/AMP』

「AFFINGER5管理」→「Google/広告/AMP」
上の2か所にそれぞれコードを入力していきます。
アナリティクスコードの調べ方
『アナリティクスの管理画面』→『管理』→『トラッキング情報』→『トラッキングコード』
「UA-ooooooooooo」で始まるトラッキングIDが表示されますので、コピペしてアナリティクスコードのところに貼り付けます。
サーチコンソールHTMLタグの調べ方
『サーチコンソール管理画面』→『設定』→『所有権の確認』→『HTMLタグ』
HTMLタグが表示されますので、「content="0000000000000000000"」の色のついたところをコピペして、サーチコンソールHTMLタグのところに貼り付けます。
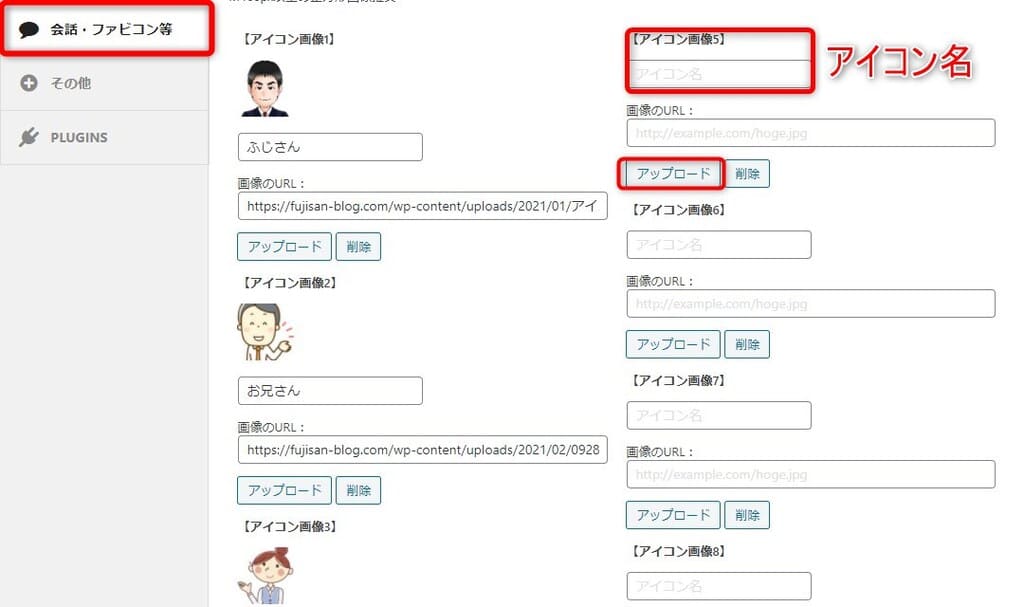
⑨:会話風アイコンの設定
次に、会話風アイコンの設定をしていきます。

『AFFINGER5管理』→『会話・ファビコン等』→『会話風アイコン』

「AFFINGER5管理」→「会話・ファビコン等」→「会話風アイコン」
アフィンガーでは会話風アイコンを最大で8つまで作ることができます。
会話風アイコンがあることによって記事にメリハリがつき、読者さんを飽きさせることなく記事を読んでもらうために使うのが便利です。
⑩:ヘッダー画像の設定
ここではサイトのトップページに表示させるヘッダー画像の設定方法を紹介していきます。
『ワードプレス管理画面』→『外観』→『カスタマイズ』→『ヘッダー画像』

わかりやすいように背景色をつけていますが、デフォルトではこのようなヘッダー画像が設置されています。
ヘッダー画像を表示させたくなければ『画像を非表示』を、オリジナルの画像を使いたければ『新規画像を追加』より設定しましょう。

まとめ:AFFINGER5の初期設定を終えたら、記事を書いていこう

この記事ではAFFINGER5の初期設定のやり方を解説してきました。
初期設定の手順
- パーマリンク設定
- 一般設定
- Classic Editorの導入
- 初期値の設定
- サイトのカラーパターン設定
- フォント設定
- SNS設定
- Google連携の設定
- 会話風アイコンの設定
- ヘッダー画像の設定
細かなカスタマイズは少しづつやっていっても問題はないので、初期設定を一通り終えたら記事を書いていきましょう。
また、当ブログのトップページの作り方や、ASPにまだ登録されていない人は下記の記事を参考にしてみてください。
今回は以上です。
あわせて読みたい【AFFINGER5】トップページをシンプルに魅せるカスタマイズ

